Kaynak Kodlu Python Mağaza Yönetim Sistemi
Mağaza yönetim sistemi, ürün adı, ürün fiyatı, ürün miktarı, ürün kategorisi, ürün indirimi dahil olmak üzere mağazanın veritabanını depolamaya yardımcı olur. Böylece mağaza hakkında herhangi bir veriye ihtiyacımız olup olmadığını kolayca öğrenebiliriz. Python programlamada çok ilginç bir proje. Python modüllerini kullanarak mağaza yönetim sistemi geliştirelim.
Python Mağaza Yönetim Sistemi – Proje Detayları
Mağaza Yönetim Sistemi, Tkinter kullanan GUI tabanlı bir proje ve mağazaların veritabanını depolamak için kullanılan bir mesaj modülüdür.
Müşteriler tarafından satın alınan yeni ürünleri ekleyebilir, herhangi bir ürünü silebilir ve herhangi bir ürünü arayabiliriz. Dosyada sakladığımız tüm veritabanlarını görebiliriz.
Proje Önkoşulu
Mağaza yönetim sistemi, python ve Tkinter kütüphanesi hakkında iyi bilgi gerektirir. Tkinter, işletim sistemi kitaplığı hakkında bilinen bir GUI olan Grafik kullanıcı arabirimini oluşturmak için birçok programlama dilinde kullanılan Tk araç setine bağlanan python’dur. Ayrıca python oyun penceresindeki mesaj kutusunu görüntülemek için kullanılan tkinter mesaj kutusu hakkında da bilinir. Bu proje üzerinde çalışmak için işletim sistemi modülünün temel anlayışı da gereklidir.
Mağaza Yönetim Sistemi Python Kodunu İndirin
Lütfen Python Mağaza Yönetim Sistemi projesinin kaynak kodunu aşağıdaki bağlantıdan indirin: Mağaza Yönetim Sistemi Projesi
Python Mağaza Yönetim Sistemi Oluşturma Adımları
Python’da mağaza/mağaza yönetim sistemi projesi geliştirme adımları aşağıdadır.
- Modülleri İçe Aktar
- Pencereyi başlatma
- Öğe ekleme işlevi
- Öğeleri silme işlevi
- Liste yapma işlevi
- Öğeleri arama işlevi
- Ekranı temizleme işlevi
- Çıkış işlevi
- Düğme etiketlerini ve giriş widget’ını tanımlayın
Adım 1- Modülleri İçe Aktarmak.
#DataFlair- import modules from tkinter import * import tkinter as tk from tkinter import messagebox import os
Kod Açıklama-
- Tkinter module – Tkinter modülü, python’da Grafik kullanıcı arayüzü oluşturmak için kullanılır.
- tkinter import * – modülden her şeyi içe aktarın.
- from tkinter import messagebox – Mesajları ekranda göstermek için mesaj kutusunu ayrı olarak içe aktarın.
- import os – Bu, verileri bilgisayarınızdan almak için kullanılan işlevsel modüldür.
Adım 2- Pencereyi Başlatma
f=open("Proj_Database",'a+')
root = Tk()
root.title("Shop Management System by DataFlair")
root.configure(width=1500,height=600,bg="#e3f4f1")
var=-1
Kod Açıklama-
- f – Proje veritabanı dosyasını depolamak için değişken
- open – Bir dosya üzerinde herhangi bir işlem yapmadan önce dosyayı açmalıyız. Open işlevi belirli bir dosyayı açar.
- a+ – Bir dosyayı okuma ve yazma modunda açar
- root – Python mağaza yönetim sistemi Projesinin kök penceresini başlatma.
- root.title – Başlığı pencereye ayarlamak için kullanın.
- root.config – Pencerenin genişlik, yükseklik, arka plan rengi gibi niteliklerini yapılandırmak için kullanılır.
Adım 3- Öğe ekleme işlevi
def Add_Items():
global variable
Lines_no = 0
with open("Proj_Database", 'r') as f10:
for line in f10:
Lines_no += 1
variable=Lines_no-1
EN1= Entry_1.get()
EN2=Entry_2.get()
EN3=Entry_3.get()
EN4=Entry_4.get()
EN5=Entry_5.get()
f.write('{0} {1} {2} {3} {4}\n'.format(str(EN1),EN2,EN3,str(EN4),EN5))
Entry_1.delete(0, END)
Entry_2.delete(0, END)
Entry_3.delete(0, END)
Entry_4.delete(0, END)
Entry_5.delete(0, END)
messagebox.showinfo("ADD ITEM", "ITEM ADDED SUCCESSFULLY....!!!!!")
Kod Açıklama-
- Add_Items() – Yeni öğeler eklemek için işlev.
- Global fonksiyon var bildiriliyor
- r – Bir dosyayı okuma modunda açar.
- .get() – Belirli bir anahtarla adın ve numaranın değerini döndürür.
- .delete() – Belirli bir girişi kaldırmak için.
- Yeni bir öğenin başarılı bir şekilde eklenmesinden sonra, ekranda “Öğe başarıyla eklendi! (Item added successfully!)” mesajı belirecektir.
Adım 4- Öğeleri silme işlevi
def Delete_Items():
E1=entry1.get()
with open(r"Proj_Database") as f, open(r"Proj_Database1", "w") as working:
for line in f:
if str(E1) not in line:
working.write(line)
entry1.delete(0, END)
entry2.delete(0, END)
entry3.delete(0, END)
entry4.delete(0, END)
entry5.delete(0, END)
os.remove(r"Proj_Database")
os.rename(r"Proj_Database1", r"Proj_Database")
messagebox.showinfo("DELETE ITEM", "ITEM DELETED SUCCESSFULLY....!!!!!")
f.close()
working.close()
Kod Açıklama-
- Delete_Items() – Öğeleri silme işlevi.
- w – Bir dosyayı yazma modunda açar.
- .get() – Belirli bir anahtarla adın ve numaranın değerini döndürür.
- .write() – Bu yöntem, dosyaya metin yazmak için kullanılır.
- os.remove() – Dosya yolunu kaldırmak veya silmek için
- os.rename() – Bir dosya veya dizini yeniden adlandırmak için kullanılır.
- f.close() – Açılan dosyayı kapatmak için kullanılır
- Yeni bir öğenin başarılı bir şekilde eklenmesinden sonra, ekranda “Öğe başarıyla silindi!!(Item deleted successfully!!)” mesajı belirecektir.
Adım 5- Liste yapma işlevi
def list():
global var
var=0
f.seek(var)
root_1 = Tk()
root_1.configure(bg="Gray")
root_1.title("Stationary Store Database")
scroll = Scrollbar(root_1)
scroll.pack( side = RIGHT, fill = Y)
My_text = Text(root_1, yscrollcommand = scroll.set ,width=24,height= 18 ,bg= "gray",fg="black", font=("Times", 16))
string = f.read()
My_text.insert(END,string)
My_text.pack( side = LEFT, fill = BOTH )
scroll.config( command = My_text.yview )
Kod Açıklama-
- list() – Öğelerin bir listesini yapmak için işlev.
- f.seek() – search() işlevi, Dosya Tutamacının konumunu belirli bir belirli konuma değiştirmek için kullanılır.
- root_1 – Python mağaza yönetim sistemi Projesinin kök penceresini başlatma.
- root_1.title – Başlığı pencereye ayarlamak için kullanın.
- root_1.config – Pencerenin genişlik, yükseklik, arka plan rengi gibi niteliklerini yapılandırmak için kullanılır.
- scroll – Burada, öğelerin bir listesini gösterecek yeni bir pencere oluşturuyoruz. Ve kaydırma çubuğu, liste kutusunun yukarı ve aşağı anını kontrol eder.
- Bir liste kutusu yapıyoruz ve yazı tipi arka plan rengini, genişliğini, yüksekliğini, kenar genişliğini ve set komutunu scroll olarak ayarlıyoruz.
- .pack() – Bu, widget’ı çerçevenin içine yerleştirir. Ve widget’ın konumunu birbiriyle ilişkili olarak bildirin.
- Mt_text – Listeye metin eklemek için değişken.
- .insert()- Listedeki öğeleri ekleyin.
Adım 6- Öğeleri arama işlevi
def Search_Item():
entry1.delete(0, END)
entry2.delete(0, END)
entry3.delete(0, END)
entry4.delete(0, END)
entry5.delete(0, END)
i=0
flag = 1
E1 = entry6.get()
with open(r"Proj_Database") as working:
for line in working:
i=i+1
if str(E1) in line:
flag = 0
break
try:
if flag != 1:
v = list(line.split(" "))
entry1.delete(0, END)
entry2.delete(0, END)
entry3.delete(0, END)
entry4.delete(0, END)
entry5.delete(0, END)
entry1.insert(0, str(v[0]))
entry2.insert(0, str(v[1]))
entry3.insert(0, str(v[2]))
entry4.insert(0, str(v[3]))
entry5.insert(0, str(v[4]))
except:
messagebox.showinfo("Title", "Error end of file")
if flag !=0:
messagebox.showinfo("Title", "NOT FOUND")
working.close()
Kod Açıklama-
- Search_Item() – Öğeleri arama işlevi.
- .get() – Bu yöntem, belirli anahtarla adın ve numaranın değerini döndürür.
- open – Bir dosya üzerinde herhangi bir işlem yapmadan önce dosyayı açmalıyız. Open işlevi belirli bir dosyayı açar.
- Öğe listede varsa mesaj kutusunda “Dosya sonu hatası”, listede yoksa mesaj kutusunda “BULUNAMADI” mesajı görüntülenir.
- .close() – Açılmış bir dosyayı kapatmak için kullanılır.
Adım 7- Ekranı temizleme işlevi
def Clear_Item():
entry1.delete(0, END)
entry2.delete(0, END)
entry3.delete(0, END)
entry4.delete(0, END)
entry5.delete(0, END)
entry6.delete(0, END)
Kod Açıklama-
- Clear_Item() – Ekranı temizleme işlevi.
Adım 8- Çıkış işlevi
def Exit():
Exit= messagebox.askyesno("Exit the System","Do you want to Exit(y/n)?")
if Exit > 0:
root.destroy()
return
Kod Açıklama-
- Exit() – Proje penceresinden çıkmak için işlev.
- Çıkış düğmesine basarsanız, “Çıkış yapmak istiyor musunuz?” Yazan bir mesaj açılır. Evet veya Hayır. Kullanıcı evet’e basarsa pencereden çıkar.
Adım 9- Düğme etiketlerini ve giriş widget’ını tanımlayın
#All labels Entrys Button grid place
Label_0= Label(root,text="SHOP MANAGEMENT SYSTEM BY DATAFLAIR ",fg="black",font=("Times new roman", 30, 'bold'))
Label_0.grid(columnspan=6)
Label_1=Label(root,text="ENTER ITEM NAME",bg="#e8c1c7",fg="black",bd=8,font=("Times new roman", 12, 'bold'),width=25)
Label_1.grid(row=1,column=0)
Entry_1=Entry(root, font=("Times new roman", 14),bd=8,width=25)
Entry_1.grid(row=1,column=1)
Label_2=Label(root, text="ENTER ITEM PRICE",height="1",bg="#e8c1c7",bd=8,fg="black", font=("Times new roman", 12, 'bold'),width=25)
Label_2.grid(row=2,column=0)
Entry_2= Entry(root, font=("Times new roman", 14),bd=8,width=25)
Entry_2.grid(row=2,column=1)
Label_3=Label(root, text="ENTER ITEM QUANTITY",bg="#e8c1c7",bd=8,fg="black", font=("Times new roman", 12, 'bold'),width=25)
Label_3.grid(row=3,column=0)
Entry_3= Entry(root, font=("Times new roman", 14),bd=8,width=25)
Entry_3.grid(row=3,column=1)
Label_4=Label(root, text="ENTER ITEM CATEGORY",bg="#e8c1c7",bd=8,fg="black", font=("Times new roman", 12, 'bold'),width=25)
Label_4.grid(row=4,column=0)
Entry_4= Entry(root, font=("Times new roman", 14),bd=8,width=25)
Entry_4.grid(row=4,column=1)
Label_5=Label(root, text="ENTER ITEM DISCOUNT",bg="#e8c1c7",fg="black",bd=8, font=("Times new roman", 12, 'bold'),width=25)
Label_5.grid(row=5,column=0, padx=10, pady=10)
Entry_5= Entry(root, font=("Times new roman", 14),bd=8,width=25)
Entry_5.grid(row=5,column=1, padx=10, pady=10)
Button_1= Button(root,text="ADD ITEM",bd=8, bg="#49D810", fg="black", width=25, font=("Times new roman", 12),command=Add_Items)
Button_1.grid(row=6,column=0, padx=10, pady=10)
Button_2= Button(root, text="DELETE ITEM",bd=8, bg="#49D810", fg="black", width =25, font=("Times new roman", 12),command=Delete_Items)
Button_2.grid(row=6,column=1, padx=40, pady=10)
Button_3= Button(root, text="VIEW DATABASE",bd=8, bg="#49D810", fg="black", width =25, font=("Times new roman", 12),command=list)
Button_3.grid(row=3,column=3, padx=40, pady=10)
Button_4= Button(root, text="SEARCH ITEM",bd=8, bg="#49D810", fg="black", width =25, font=("Times new roman", 12),command=Search_Item)
Button_4.grid(row=2,column=3, padx=40, pady=10)
Button_5= Button(root, text="CLEAR SCREEN",bd=8, bg="#49D810", fg="black", width=25, font=("Times new roman", 12),command=Clear_Item)
Button_5.grid(row=4,column=3, padx=40, pady=10)
Button_6= Button(root,highlightcolor="blue",activebackground="red", text="Exit",bd=8, bg="#FF0000", fg="#EEEEF1", width=25, font=("Times", 40),command=Exit)
Button_6.place(x=635,y=337,height= 102,width=245)
Entry_6= Entry(root, font=("Times new roman", 14),justify='left',bd=8,width=25)
Entry_6.grid(row=1,column=3, padx=10, pady=10)
root.mainloop()
Kod Açıklama-
- etiket – Bu değişkende, metin verdiğimiz kutuyu görüntülemek için etiket widget’ını kullanıyoruz. Ardından yazı tipini, yazı tipi boyutunu ve arka plan rengini ayarlamak için yapılandır’ı arayın.
- Burada ÖĞE EKLE, ÖĞE SİL, VERİTABANINI GÖRÜNTÜLE, ÖĞE ARAMA, EKRAN TEMİZLE, ÇIKIŞ butonlarını oluşturuyoruz ve yazı tipini, arka plan rengini ve dolguyu kullanarak uygun konumu ayarlıyoruz.
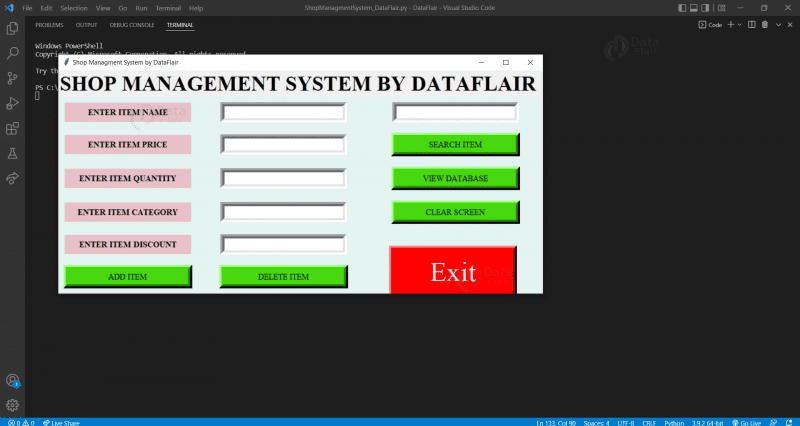
Python Mağaza Yönetim Sistemi Çıktısı

Özet
Grafik kullanıcı arabirimini (GUI) kullanarak başarıyla bir python iletişim defteri projesi oluşturduk. Tkinter modülünü öğrendik.
Bu makalenin orjinal kaynağını bu linkten okuyabilirsiniz.
Aynı proje konusu için hazırlanmış diğer makalemizi buradan okuyabilirsiniz.















Geri bildirim: Python'da Mağaza Yönetim Sistemi - Bilişim Profesyonelleri
Geri bildirim: Python öğrenmek isteyenler için To-Do list - Bilişim Profesyonelleri
Geri bildirim: Python eğitimi almak isteyenler için To-Do List - Bilişim Profesyonelleri