React ve Google E-Tablolar ile bir CMS nasıl oluşturulur?
Kendi CMS aracınızı kullanmak, ihtiyaçlarınızı karşılamanın harika bir yolu olabilir ve yapması şaşırtıcı derecede kolaydır.
Bir web sitesi başlatmak bir dönüm noktası anı gibi hissedebilir. Pencerenize bir ‘open for business – hizmete hazır‘ tabelasını asmanın dijital çağdaki karşılığıdır. Atasözü işaretiniz statikse ve nadiren güncelleme gerektiriyorsa, örneğin, açılış saatleri, iletişim bilgileri ve bir hizmet listesi gibi temel işletim uygulamalarını iletmek için tasarlanmışsa, muhtemelen HTML ve CSS’de basit bir site oluşturabilir ve sarmalayabilirsiniz. oradaki proje. Ancak çoğu işletme için çok daha dinamik bir şey gereklidir.
Terimden de anlaşılacağı gibi, bir İçerik Yönetim Sistemi veya CMS, kullanıcıların bir web sitesindeki içeriği sitenin kendisine sabit bir şekilde kodlamak zorunda kalmadan modellemesini, düzenlemesini, oluşturmasını ve güncellemesini sağlayan bir yapıdır. Birçok işletme , bu işlevi yerine getirmek için WordPress, Joomla, Magento veya Squarespace gibi kullanıma hazır CMS araçlarını kullanır.
Gerçekten iyi bir CMS’yi gerçekten öne çıkaran faktörleri saptamak söz konusu olduğunda, kutudan çıkar çıkmaz en başarılı çözümler ortak bir özelliği paylaşır – yorumlamaları kolaydır. Herhangi bir CMS için, bir ürün olarak başarısı tamamen ekiplerin mantıksal veri yapılarını oluşturmasının, yönetmesinin ve güncellemesinin ne kadar kolay olduğuna bağlıdır. Bu süreç ne kadar acısız olursa, ekiplerin sağlam içerik modelleri oluşturması o kadar kolay olur. Bununla birlikte, herhangi bir mühendisin size söyleyeceği gibi, ilişkisel veri tabanlarının uygulanması kendi içinde kendi sanat biçimidir.
Bu kullanıma hazır çözümlerle ilgili sorun, genellikle çok fazla özellik içerebilmeleri, tamamen farklı teknoloji okuryazarlığı düzeylerine hitap edebilmeleri ve dahası, pahalı bir faturayı toplamanızı çok kolaylaştırabilmeleridir. Alternatif bir seçenek, özel gereksinimlerinizi karşılamak için tasarlanmış kendi özel CMS’nizi oluşturmaktır.
İhtiyacınız olan şeyi inşa etmek genellikle probleminizi çözmenin doğal yolu olarak görülürken, doğru şekilde ele alındığında en hızlı çözüm olabilir. Sınırsız kapsam-kayma potansiyeline sahip bir projeyi düzene koymanın mükemmel bir yolu, bir e-tabloda hareketsiz duran herhangi bir bilgiyi iyi bir şekilde kullanmak için Google E-Tablolar’ı CMS’nizin temeli olarak kullanmaktır .
AirTable, Notion ve hatta Smartsheets’in en iyi çabalarına rağmen, elektronik tabloların yaygın olarak kabul edilen bir dosya formatı olarak zaman testinden geçmesinin bir nedeni var . Beceri seviyesi veya teknolojiden hoşlanmama ne olursa olsun, bir işletmedeki çoğu insan bir elektronik tabloda nasıl gezineceğini bilecektir.
Aşağıdaki eğiticide, Node.js çerçevesi ve React kitaplığı dahil olmak üzere popüler JavaScript araçlarını kullanarak , Google E-Tablolar’ın üzerine kurulu dinamik bir web uygulamasını nasıl ayağa kaldırabileceğinizi göreceksiniz. API sorgularımız için bir kapsayıcı görevi görecek bir Node projesi oluşturacağız ve ardından verilerimizi ayrıştırmak için React’i kullanacağız, bu daha sonra dinamik bir ön uç aracılığıyla kullanıcıya sunulacak ve sunulacaktır. Burada, React’in yeniden kullanılabilir bileşenleriyle birlikte uygulamamızın iç işleyişinin birçok iç karmaşıklığını soyutlama eğiliminden yararlanacağız. İkinci özellik, hepsinin tutarlı bir görünüme ve hisse sahip olmasını istediğiniz çok sayıda sayfadan oluşan geniş bir web sitesi oluşturuyorsanız mükemmeldir.
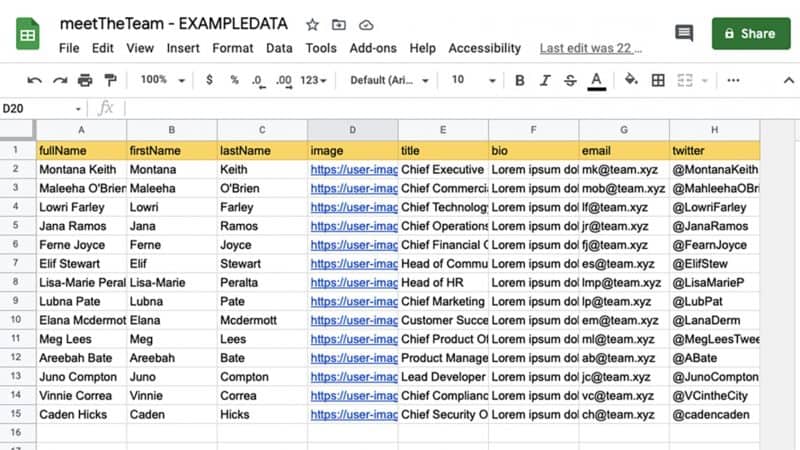
Bu örnek için, kurgusal bir teknoloji şirketi işletmesi için ‘Ekiple Tanışın’ sayfasını kullanacağız. Kullanmak isterseniz örnek verileri bu gösteri amaçlı kullanıyoruz, size aşağıda bağlantısı-tabloyu göreceksiniz.

Esasen yapacağınız şey, elektronik tablonuza bir API olarak erişmek ve ön uç React sayfanızın içeriğini çıkarmak için onu sorgulamaktır. Sayfadaki verilere JSON formatında erişeceğiz ve ardından Node projemizden bilgilere erişmek için gereken kimlik bilgilerini saklamak için dotenv paketini kullanacağız. Bu, bilgileri ayrıştıracak ve çok daha gösterişli ve stilize edilmiş bir biçimde sunarak ön uca aktaracaktır.
Öncelikle, çalışacağımız yeni bir proje oluşturmak için terminali kullanalım. ‘Mkdir’ ve ardından proje adınızı çalıştırarak projeniz için yeni bir dizin oluşturun ve ardından ‘cd’ komutunu kullanarak o dizine adım atın. Düğüm projemizi oluşturmak için ilk olarak terminalden ‘$ npm init -y’yi çalıştıracağız,’ touch ‘komutunu kullanarak kurup çalıştırmamız gereken iki ek dosya oluşturmadan önce.
Bunlardan biri, Sayfamıza erişmek için ihtiyaç duyacağımız tüm hassas anahtarları, kimlik bilgilerini veya değişken ayarlarını içeren .env dosyamızdır. Anahtarlarınızın devre dışı bırakılmasını ve kimlik bilgilerinizin çalınmasını önlemek için deponuzu herkese açık olarak paylaşmaya karar verirseniz, bu bölümü .gitignore dosyanızda tutmayı unutmayın. Aşağıdaki kod parçacığında gösterildiği gibi son adım, projemizde kullanacağımız birkaç harici paket kurmaktır. Dotenv’i kapattık ve googlesheetsapi sürpriz değil. Sonuncusu, hafif yapısı ve sunucuları hızlı bir şekilde çalıştırma yeteneği nedeniyle Node.js çerçevemiz olarak kullanacağımız Express.
| $ mkdir proje-adı$ cd proje-adı$ npm init -y$ touch index.js .env$ npm google-e-tablo dotenv’yi ifade ediyorum |
Harici paketlerinizi kurduktan sonra, tercih ettiğiniz metin düzenleyicide düğüm projenizi açın ve aşağıdaki kod parçacığını kullanarak sunucunuzu başlatın:
| gerektirir (“dotenv”). config ()const {GoogleSpreadsheet} = required (“google-elektronik tablo”)const {OAuth2Client} = required (‘google-auth-library’);const express = required (“express”) () // process.env global var, çalışma zamanında Düğüm tarafından enjekte edilir// sys ortamının durumunu temsil ederconst p = process.env // Express’te GET rotasını ayarlayınexpress.get (‘/ api / team /’, async (istek, yanıt) => { response.send (“merhaba dünya”)}) // Express dinleyici, .env dosyasında belirtilen bağlantı noktasındaexpress.listen (p.PORT, () => console.log (`Express Server şu anda $ {p.PORT} bağlantı noktasında çalışıyor)) |
Burada, esasen elektronik tablolar nesnesine erişmemize izin veren paketleri çağırıyoruz ve altıncı satırda, process.env için bir kısayol oluşturan bir ‘p’ değişkeni ayarlıyoruz. Esasen bu, çalışmaya başladığında uygulama için sistem ortamımızın durumunu temsil edecektir. Bir kısayol ekleyerek, elektronik tablolar nesnesine çok daha az çabayla etkili bir şekilde erişebileceğiz.
Programın geri kalanı, hızlı GET rotamızı (diğer bir deyişle sayfamızı nasıl sorgulayacağımızı) başlatıyor ve derlememize yardımcı olmak için yerinde bir dinleme işlevi kuruyor. Bu, React ön ucumuzu uygulamaya bağlamak için çalışırken ekspres sunucunun hangi bağlantı noktasında çalıştığına dair bize kullanışlı bir bilgi verecektir.
Son olarak, .env dosyanıza gidin ve bağlantı noktası numaranızı aşağıdaki gibi düz metin olarak “PORT = 8000” olarak atayın ve kaydet düğmesine basın.
Node index.js’yi terminalinizdeki kökten çalıştırın ve sunucunuzun şu anda hangi bağlantı noktasında çalıştığını belirten listen console.log mesajının göründüğünü görmelisiniz – bu durumda, bu bağlantı noktası 8000’dir.

Tarayıcınıza giderseniz ve uygulamanızın çalıştığı bağlantı noktasına erişirseniz, GET yönteminizin başarısız olduğunu fark edeceksiniz. Bunu düzeltelim.
Şu anda, verilerimizi sorgulama yöntemimizi oluşturduk. Şimdi sunucumuzdan akan verileri almamız gerekiyor. Buradaki bir sonraki adım, Google E-Tablonuzu hem başlıklar hem de düğüm projenizin ve React uygulamanızın çekmesini istediğiniz içerikle birleştirmektir. Devam etmek isterseniz, oluşturduğumuz ‘Ekiple Tanışın’ e-tablosunun bir kopyasını çekmekten çekinmeyin.
Kaldırmanız gereken ilk şey SPREADSHEET_ID numaranızdır. Bunu, / d / ‘nin ardından gelen URL’de bulunan uzun dizeyi (veya sümüklü böcek) kopyalayarak bulabilirsiniz. Örneğin, bu durumda bilgimiz “1f7o11-W_NSygxXjex8lU0WZYs8HlN3b0y4Qgg3PX7Yk” şeklindedir. Bu dizeyi yakaladıktan sonra, SPREADSHEET_ID altındaki .env dosyanıza ekleyin. Bu aşamada, .env dosyanız biraz şuna benzemelidir:

Ardından, Google E -Tablolar API’sini etkinleştirmek için Google E- Tablolar Node.js Hızlı Başlangıç sayfasına gidin. 0auth değerlerini yapılandırırken projenizi adlandırmadan, “Web Sunucusu” nu seçmeden ve yerel ana makine URL’nizi girmeden önce mavi “Etkinleştir” düğmesini tıklamanız gerekir.
Doğru bir şekilde yürütülürse, bu adım Google Cloud Platform (GCP) hesabınızdan Google E-Tablolar API’sini etkinleştirmiş olacaktır. Bunun olduğunu doğrulamak için GCP konsolunuza gidin ve projenizi profil sayfanızda fark edin.
Bu veri alışverişinin kimliğini doğrulamak için bir API anahtarı oluşturmamız gerekecek. Bu, uygulamanıza Google Drive’ınıza erişme, E-Tablonuzu SPREADSHEET_ID aracılığıyla tanımlama ve ardından ayrıştırılacak ve React ön ucunuzda görüntülenecek verileri almak için bir GET isteği gerçekleştirme yetkisi verecektir.
API anahtarınızı almak için, GCP konsolunun kimlik bilgileri bölümüne gidin , mavi renkli “+ KREDİ BİLGİLERİ OLUŞTUR” seçeneğini tıklayın ve “API anahtarı” seçeneğini seçin.

Anahtarınız oluşturulduktan sonra kopyalayın ve API_KEY altındaki .env dosyanıza ekleyin.
Mükemmel! Şimdi, Google E-Tablolar sorgumuzun kimliğini doğrulamak için kodumuzdaki anahtarı başlatalım ve kullanalım. Aşağıdaki kod parçacığında, bu öğreticide daha önce gösterilen index.js programının başlangıcında başlatılan zaman uyumsuz işlevle çakışması için await operatörünü kullandığımızı fark edeceksiniz. Kodun tamamını bir referans olarak görüntülemek için , depoyu incelemek ve hatta klonlamak için buraya gidebilirsiniz .
Şimdi sayfalar nesnemizi yetkilendirdik, verileri küçültme zamanı. Bu, gereksiz, gereksiz verileri JSON nesnesinden kaldırdığımız bir süreçtir, böylece React ön ucumuzda modelleyeceğimiz nesnenin yalnızca en hayati bölümleriyle baş başa kalırız.
Bağlantılı deponun index.js dosyasına gidin ve bunu nasıl yapabildiğimizi göreceksiniz. Boş bir diziyle başlıyoruz ve daha sonra, sütun başlığına karşılık gelen bir anahtar atayarak sayfadaki satırları yineliyoruz ve bu belirli satır için hücre verilerinin değerini eşleştiriyoruz.

React’e aşinaysanız, Facebook’un uygulama geliştirme dünyasına açık ara en büyük armağanlarından biri olan “create-react-app“paketini büyük olasılıkla kullandınız . Tek bir komutla, size dosya yapısını ve kutudan çıkarmanız için ihtiyaç duyduğunuz şeylerin çoğunu veren bir örneği döndürebilirsiniz.
‘Create-react-app’ komutu, başlamak için herhangi bir yapılandırma gerektirmeyen, yerel olarak barındırılan, tek sayfalık bir React uygulaması oluşturur. Komutu çalıştırdığınızda, create-react-app hedef dizininizde yerel kontroller çalıştırır, package.json dosyanızı oluşturur, bağımlılık listenizi oluşturur ve paketlenmiş JS dosyalarınızın yapısını oluşturur.
Uygulamamızın kökünde aşağıdakileri çalıştırarak bu süreci başlatalım:
| $ npx create-react-app istemcisi$ cd istemcisi$ npm başlangıç |
Çalıştırmakta olduğunuz npm / npx sürümüyle ilgili herhangi bir sorunla karşılaşırsanız, önbellek açıklığı eklenmiş aşağıdaki değiştirilmiş komut sizi doğru yönlendirmelidir:
| $ npm uninstall -g create-react-app && npm i -g npm @ latest && sudo npm cache clean -f && npx create-react-app client |
Komutunuz başarılı bir şekilde çalıştırılırsa, gerekli paketlenmiş olan create-react-app yüklemesini görmeye ve aşağıdaki dosya yapısını oluşturmaya başlayacaksınız.

Son olarak, uygulamanızda artık iki package.json dosyası olduğunu fark edeceksiniz. Kökteki komut dosyaları bölümünde bir düzenleme yapmamız ve ardından istemci dizininizin ‘özel’ bölümünün altına bir satır eklememiz gerekecek. Bu, her şeyi basit bir komutla başlatabilmeniz içindir – npm başlangıcı olan ebedi kurtarıcı.
Kökünüzde:
| “start”: “node index.js -ignore ‘./client'” |
Ve müşterinizde:
| “proxy”: “http: // localhost: 8000” |
Artık tek bir npm başlangıcıyla, Google E-Tablolar CMS’nizdeki bilgileri çeken React ön ucunuzla karşılaşacaksınız.
Tarayıcınızda arka uç sunucusunu (8000 numaralı bağlantı noktasında çalışan) kontrol ederseniz, CMS verilerinizi ham, biçimlendirilmemiş biçiminde görüntüleyen bir JSON nesnesiyle karşılaşacaksınız.

Ancak, yeni oluşturduğunuz sitenize erişmek isteyen birçok paydaş için daha da önemlisi, işte ön uçta görüntülenenler.

Bir zamanlar bir elektronik tablodaki girişler, artık en sevdiğiniz barındırma hizmeti aracılığıyla dağıtılmaya hazır, tamamen biçimlendirilmiş, biraz parlak bir React web uygulamasıdır. Bu çözümle ilgili harika olan şey, daha geniş React tabanlı uygulamanıza dahil edilebilmesi ve piyasadaki birçok ücretsiz tema ve şablondan biri kullanılarak şekillendirilebilmesidir; bu, nihai çıktınızın gerçekte sizinle ölçeklenebileceği anlamına gelir. İşte buna sahipsiniz – elektronik tabloları sevmek için başka bir neden daha.
Makalenin Orjinal Kaynağı: https://www.itpro.com/marketing-comms/content-management-system-cms/358703/how-to-build-a-cms-with-react-and-google