SEO için Sayfa Boyutunuzu Kontrol Etme: Eksiksiz Bir Kılavuz
İpuçları, araçlar, en iyi uygulamalar ve bunun neden önemli olduğu dahil olmak üzere sayfa boyutunuzu SEO için kontrol etme hakkında bilgi edinin
Bugünün internet hızları bu dünyanın dışında. Statista’ya göre ortalama sabit geniş bant indirme hızı 105,15 Mbps ve mobilde 55,95 Mbps. Buna rağmen, kod şişkinliği, aksaklıklar ve diğer sorunlar, SEO için kritik bir önem sahip olan sayfa boyutunu olumsuz yönde etkileyebilir.
Sayfa boyutunuzu küçültmek için atabileceğiniz birkaç adım vardır, ancak önce sayfa boyutunuzu belirlemeniz gerekir. Ayrıca önemli Web verilerine ve sayfanın Google’ın metrikleriyle nasıl eşleştiğine de bakmamız gerekiyor. Bu kılavuzda, anlamanız, sayfa boyutunuzu kontrol etmeniz ve ardından optimize etmeniz için ihtiyacınız olan her şeyi bulacaksınız.
Sayfa Boyutu için Genel Kurallar
İdeal olarak, HTML DOM sayfa boyutunuzu yaklaşık 100 kb veya daha az tutmak istersiniz. Bazı sitelerde sayfalar daha büyük olabilir; örneğin e-ticarette, sayfada kaç tane ürün resmi olduğuna bağlı olarak 150 kb-200 kb civarında sayfalar görmek şaşırtıcı değildir.
Sayfa boyutunun çok büyük olmasını istemezsiniz, çünkü o zaman kullanıcı deneyimini olumsuz etkilemeye başlarsınız ve iyi Temel Web Verileri puanlarıyla sıralamada yükselme elde etme fırsatlarını kaçırmış olabilirsiniz. Ancak, kullanıcı deneyimine dikkat etmeden sayfa boyutunu küçültmek, sayfanızın rakipleriniz kadar kullanışlı olmamasına neden olabilir. Denge anahtardır.
HTML sayfa boyutunu kontrol etmek için herhangi bir araç arıyorsanız, aşağıdaki SEO Site Kontrolü aracı iyi bir araçtır.
Seo HTML sayfa boyutu kontrol aracı
Sayfa Boyutunuzu Etkileyen Sorunlar
CSS ve JS
Varsayılan CSS ve JS’yi eklediğinizde, bu kodu sayfa yükleme için de optimize ettiğinizden emin olmalısınız. Bu, bu dosyaların hepsinin uygun şekilde küçültüldüğünden ve büyük kod şişkinliği içermediğinden emin olmak anlamına gelir. “Kod şişkinliği”, gereksiz kodun sayfa boyutunu önemli ölçüde artırdığı ve böylece sayfa hızınızı etkiler.
Aynı şeyi başarmanın farklı yolları vardır. CSS ve JS tarafında aşırı kodlama yoluyla sorunlara neden olanlardan kaçınmak mı istiyorsunuz? Optimize edilmiş bir kodlama zihniyetinin yanı sıra, CSS ve JS dosyalarının küçültme sürecine ihtiyacı vardır. Küçültme işlemi, orada olması gerekmeyen fazladan boşlukları ve diğer rastgele kod yapılarını kaldırır.
Küçültmenin gerçek kodlamanızı değiştirmeyeceğini, yalnızca kodlama yapay öğelerini değiştireceğini unutmamak önemlidir. Sunucu tarafında nihai CSS ve JS kod optimizasyonunu elde etmek için zihninize ve geliştirme yeteneklerinize hala ihtiyaç duyulacaktır.
HTML DOM
Büyük bir DOM ağacı boyutu, sayfa hızı sorunlarının önemli bir nedenidir ve onu büyük ölçüde yavaşlatabilir. Bu, ağ verimliliği, yükleme performansı, bellek performansı ve çalışma zamanı performansı gibi şeyleri etkiler; bunların tümü, genel sayfa yüklemenizi ve Önemli Web Verileri kullanıcı deneyiminizi önemli ölçüde etkileyebilir. Geliştirme süreciniz, DOM ağaç boyutunuzun optimizasyonu için bir tür kaynak tahsisi içermelidir.
Görüntüler
Büyük resimler, özellikle kullanıcı memnuniyetini etkiliyorsa, sayfa boyutunuzu olumsuz etkileyebilir. Bir kullanıcının 15 MB’lık bir görüntünün yüklenmesi için 5 dakika beklemesi gerekiyorsa, onları zaten kaybetmişsinizdir. Bu nedenle, resimlerinizi sıkıştırmaya çalışırken resim boyutlarıyla birlikte fiziksel piksel boyutunu da hesaba katmak önemlidir.
Sayfa Boyutunuzu Kontrol Etme Araçları
Sayfa boyutunuzu kontrol etmek için bir dizi araç vardır. Sevdiğim iki kişi:
- Google Page Speed İnsights
- Screaming Frog SEO Spider
Google’ın Sayfa Hızı Bilgileri
Google’ın Page Speed İnsights, yüklemeyi yavaşlatabilecek sayfa boyutu sorunlarını belirlemek için kritik bir araçtır.
Ayrıca, sayfa boyutu için Google’ın Önemli Web Verileri kontrol listesindeki öğeleri işaretlemenize yardımcı olacaktır

Screaming Frog
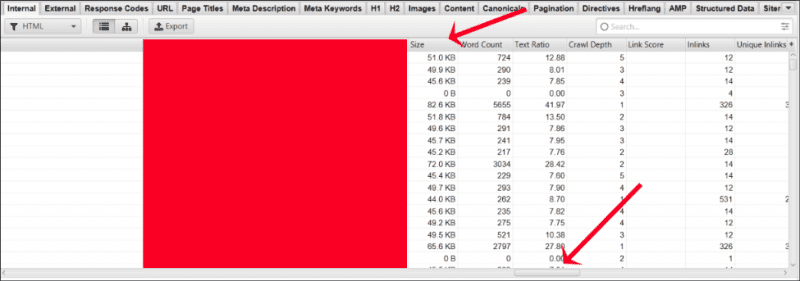
Sitenizi taramak için Screaming Frog SEO Spider’ı kullanarak sayfa boyutunuzu da kontrol edebilirsiniz.
Tarama işleminiz tamamlandıktan sonra sayfa boyutunuzu kontrol etmek için şu adımları izleyin:
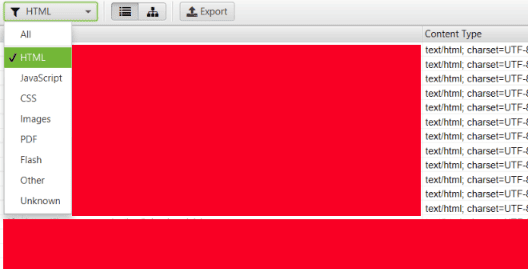
1. Sol üst köşedeki açılır menüyü tıklayın.
2. HTML’yi seçin . Bu, yalnızca sitenizde taranan HTML sayfalarını görüntüler.

3. Ardından, aşağıda gösterildiği gibi sayfa boyutu numaralarını görene kadar sağa kaydırın.
Screaming Frog SEO Spider ile sayfa boyutunuzu bu şekilde kontrol edebilirsiniz.
Sayfa Boyutunuzu Kontrol Etmek Neden Bu Kadar Önemli?
Web site sayfa boyutu, genel sayfa hızınızı önemli ölçüde etkileyerek hem arama sıralamalarını hem de performansı etkileyebileceğinden SEO’da önemli bir husustur.
Sayfa Yükleme Hızları
Google Search Central:
“Web sitelerini hızlandırmak sadece site sahipleri için değil, tüm İnternet kullanıcıları için önemlidir. Daha hızlı siteler mutlu kullanıcılar yaratır ve şirket içi çalışmalarımızda, bir site yavaş yanıt verdiğinde ziyaretçilerin orada daha az zaman harcadığını gördük.
Ancak daha hızlı siteler yalnızca kullanıcı deneyimini iyileştirmez; son veriler, site hızının iyileştirilmesinin işletme maliyetlerini de azalttığını gösteriyor.
Bizim gibi, kullanıcılarımız da hıza çok değer veriyor . Bu yüzden arama sıralamalarımızda site hızını hesaba katmaya karar verdik. Bir sitenin diğer sitelere göre hızını belirlemek için çeşitli kaynaklar kullanıyoruz.”
Tüketicilerin yaklaşık %70’i, sayfa hızının çevrimiçi bir satıcıdan satın alma isteklerini etkilediğini kabul ediyor ve yarısı daha hızlı yükleme süreleri için animasyon ve videodan vazgeçmeye istekli olacaklarını söyledi.
Ve Google’a göre, sayfa yükleme süresi bir saniyeden 10 saniyeye çıktıkça, bir mobil site ziyaretçisinin hemen çıkma olasılığı %123 artıyor .
Sayfanızı hızlandırmak sadece kullanıcı deneyimi için değil aynı zamanda arama motorlarındaki sıralamanız için de önemli.
Web Barındırma Maliyetlerini Düşürmeye Yardımcı Olabilir
İnternet barındırma sağlayıcınıza ve barındırma planlarına bağlı olarak, daha küçük sayfa dosya boyutlarıyla barındırma maliyetlerinden tasarruf edebilirsiniz. Daha küçük sayfa boyutu, özellikle büyük sitelerde daha düşük barındırma maliyetlerini azaltabilen daha düşük bant genişliği (dosya aktarımı) anlamına gelir.
SEO için Sayfa Boyutunu Optimize Etmeye Yönelik En İyi Uygulamalar
Sitenizde mümkün olan en iyi sayfa boyutu optimizasyonu için aşağıdaki en iyi uygulamalara dikkat edin:
Görüntüleri Optimize Edin
En iyi, en optimize edilmiş görseller oluşturmak, kontrol listenizden aşağıdaki maddeleri işaretlemenizi gerektirir:
- Fiziksel piksel boyutu.
- Genel görüntü boyutu.
- Görüntü kalitesini korumak.
- Fiziksel piksel boyutu, görüntünün piksel yoğunluğunu ifade eder. Görüntü piksel yoğunluğu aynı kalırsa, görüntünüzün 1600 x 1600’den 500 x 500’e küçülmesinin bir önemi yoktur.
- Başladığınız şey buysa, yine de 1 MB dosya boyutuna sahip resimler alacaksınız.
- Bu faktörlerin her ikisini de dikkate alan uygun optimizasyonu sağlamak için Adobe Photoshop gibi araçlarla veya Smush Pro gibi araçların ücretli sürümleriyle kayıpsız görüntü sıkıştırmanın avantajlarından yararlandığınızdan emin olun.
- Şu anda, görüntü sıkıştırma söz konusu olduğunda Adobe Photoshop altın standarttır.
- Bu, üç faktörü de hedeflemenize ve sıkıştırma işleminin sonunda resimlerinizin kristal netliğinde görünmesini sağlamanıza yardımcı olacaktır.
- Ayrıca, png üzerinden WebP gibi öncekilerden daha iyi olan daha hızlı görüntü biçimlerini de göz önünde bulundurmalısınız.
- ShortPixel.com ve TinyPNG.com dahil olmak üzere görüntü optimizasyonu için kullanabileceğiniz çeşitli hizmetler vardır.
- WordPress kullanıyorsanız, bu görev için oldukça yararlı olan birkaç eklenti vardır. Biri Shortpixel Image Optimizer , diğeri ise Tiny Compress Images eklentisidir.
Özel Yazı Tiplerini Gereksiz Şekilde Kullanmayın
- Hepimiz oradaydık. Hepimiz “Ben-O Yazı Tipi-İstiyorum” kurbanı olduk!
- Muhtemelen, kullanmak istediğinizle oldukça kolay eşleşen, web için güvenli alternatif bir yazı tipi vardır.
- Değilse, üçüncü taraf bir kaynaktan eklediğiniz ek yazı tiplerinin indirilmesinin daha fazla zaman alacağını göz önünde bulundurmanız önemlidir. Bu sadece canavarın doğası.
- Arial, Verdana veya Helvetica gibi web için güvenli yazı tiplerini kullanmak harika seçeneklerdir ve seçtiğiniz özel yazı tipiyle ilgili sorunların ortaya çıkma olasılığını ortadan kaldırırsınız.
- Aynı zamanda daha çok platformlar arası ve tarayıcılar arası dostudur. Yani siteniz berbat görünmeden mümkün olduğunca çok sayıda tarayıcıda ve cihazda görüntülenecektir.
HTML ve CSS’nizi Küçültün
- HTML ve CSS dosyalarınızın küçültülmesi süreci, sayfa boyutunuzu küçültme konusunda önemli kazançlar sağlayabilir.
Özellikle sayfalarınızın gereksiz kodlarla şişirildiğini biliyorsanız, tüm sayfalarınız için bir küçültme işlemi yapmak mantıklıdır.
HTML ve CSS dosyalarınızı küçültmek için kullanabileceğiniz bir dizi araç vardır, örneğin:
WordPress küçültme görevleriniz için tek tıklamayla bir optimizasyonun peşindeyseniz ve ya CDN (İçerik Dağıtım Ağı) hizmetine geçmek istiyorsanız Cloudflare bu özelliği sunuyor.
Ayrıca Minifier.org’daki araç da bu amaç için oldukça kullanışlıdır.
Plug-in Bloat’tan Kaçının
Eklenti eklemek göründüğü kadar zararsız değildir. Bir seferde 5, 10 veya 15 eklenti eklerseniz, bu uygulamada çok geri ölçeklendirmek isteyebilirsiniz.
Yalnızca bir WordPress sitesine eklenti ekleme eyleminin sayfa boyutunuz üzerinde olumsuz etkilerinin yanı sıra; sayfayı ziyaret edebilecek herhangi bir kullanıcı üzerinde olumsuz etkileri olacaktır. (sonuç olarak site performansında önemli düşüşler yaşayabilirler). Eklentilerinizi yalnızca gerekli olanlarla sınırlandırmaya ve sayfanız için gereken doğru işlevselliği eklemeye dikkat edin. Çok sayıda eklenti eklemenin sayfanızın sayfa hızı sorunlarıyla tıkanmasına neden olduğu bir durumla karşılaşmak istemezsiniz.
Sayfa Boyutunuzu Optimize Etmek Pek Çok Yöntem Arasında İlk Adımdır
Sayfa boyutunuz web sitenizin performansını artırabilir veya azaltabilir. Kullanıcılarınızı gereksiz yazı tipleri, aşırı büyük resimler ve ya gereksiz eklentilerle aşırı yükleme hatasına düşmeyin. Tüm bu uygulamalar, sayfaların yavaş yüklenmesine neden olabilir, bu da kullanıcılarınızı hayal kırıklığına uğratır ve sayfanızı terk etmelerine neden olabilir. İşe yarayan sağlam bir teknik optimizasyon süreci söz konusu olduğunda bu, pek çokları arasından yalnızca bir ilk adımdır