Yeni Başlayanlar İçin 40 JavaScript Projesi
Yeni Başlayanlar İçin 40 JavaScript Projesi – Başlamak İçin Kolay Fikirler JS Kodlama.
Yeni bir programlama dili öğrenmenin en iyi yolu projeler oluşturmaktır.
Sizin için Vanilla JavaScript, React ve TypeScript’te 40 başlangıç dostu proje öğreticisinin bir listesini oluşturduk.
Öğrenmek için size tavsiyem videoları izlemeniz, projeyi oluşturmanız, silmeniz ve kendi yönteminizle yeniden oluşturmanız olacaktır.
Yeni özellikler ekleyerek veya farklı yöntemler kullanarak denemeler yapın. Bu, kavramları gerçekten öğrenip öğrenmediğinizi test edecektir.
Makalenin kaldığınız bölümüne geçmek için aşağıda listelenen projelerden herhangi birine tıklayabilirsiniz.
Vanilla JavaScript Projeleri
- Renk Paleti nasıl oluşturulur
- Sayaç nasıl oluşturulur
- İnceleme bandı nasıl oluşturulur?
- Duyarlı bir gezinme çubuğu nasıl oluşturulur
- Kenar çubuğu nasıl oluşturulur
- Modal nasıl oluşturulur
- SSS sayfası nasıl oluşturulur?
- Bir restoran menü sayfası nasıl oluşturulur?
- Video arka planı nasıl oluşturulur
- Kaydırmada gezinme çubuğu nasıl oluşturulur
- Farklı içerik görüntüleyen sekmeler nasıl oluşturulur?
- Geri sayım saati nasıl oluşturulur
- Kendi Lorem ipsum’unuzu nasıl oluşturabilirsiniz?
- Alışveriş listesi nasıl oluşturulur
- Bir görüntü kaydırıcısı nasıl oluşturulur
- Rock Paper Scissors oyunu nasıl oluşturulur
- Simon Oyunu nasıl oluşturulur?
- Platformer Oyunu nasıl oluşturulur
- Doodle Jump nasıl oluşturulur?
- Flappy Bird nasıl oluşturulur
- Hafıza oyunu nasıl oluşturulur
- Bir Köstebek Patlat oyunu nasıl oluşturulur
- Connect Four oyunu nasıl oluşturulur
- Yılan oyunu nasıl oluşturulur
- Space Invaders oyunu nasıl oluşturulur
- Frogger oyunu nasıl oluşturulur
- Tetris oyunu nasıl oluşturulur
React Projeleri
- React Hooks kullanarak bir Tic-Tac-Toe oyunu nasıl oluşturulur
- React Hooks kullanarak bir Tetris Oyunu nasıl oluşturulur
- Doğum Günü Hatırlatma Uygulaması nasıl oluşturulur
- Turlar sayfası nasıl oluşturulur
- Akordeon menüsü nasıl oluşturulur
- Bir portföy sayfası için sekmeler nasıl oluşturulur
- İnceleme kaydırıcısı nasıl oluşturulur
- Renk oluşturucu nasıl oluşturulur
- Stripe ödeme menü sayfası nasıl oluşturulur?
- Alışveriş sepeti sayfası nasıl oluşturulur?
- Bir kokteyl arama sayfası nasıl oluşturulur
TypeScript Projeleri
- React ve TypeScript ile bir Sınav Uygulaması nasıl oluşturulur?
- TypeScript ile bir Arkanoid oyunu nasıl oluşturulur
Vanilla JavaScript Projeleri
JavaScript’in temellerini öğrenmediyseniz, projelere devam etmeden önce bu kursu izlemenizi öneririm.
Aşağıdaki ekran görüntülerinin çoğu buradan alınmıştır.
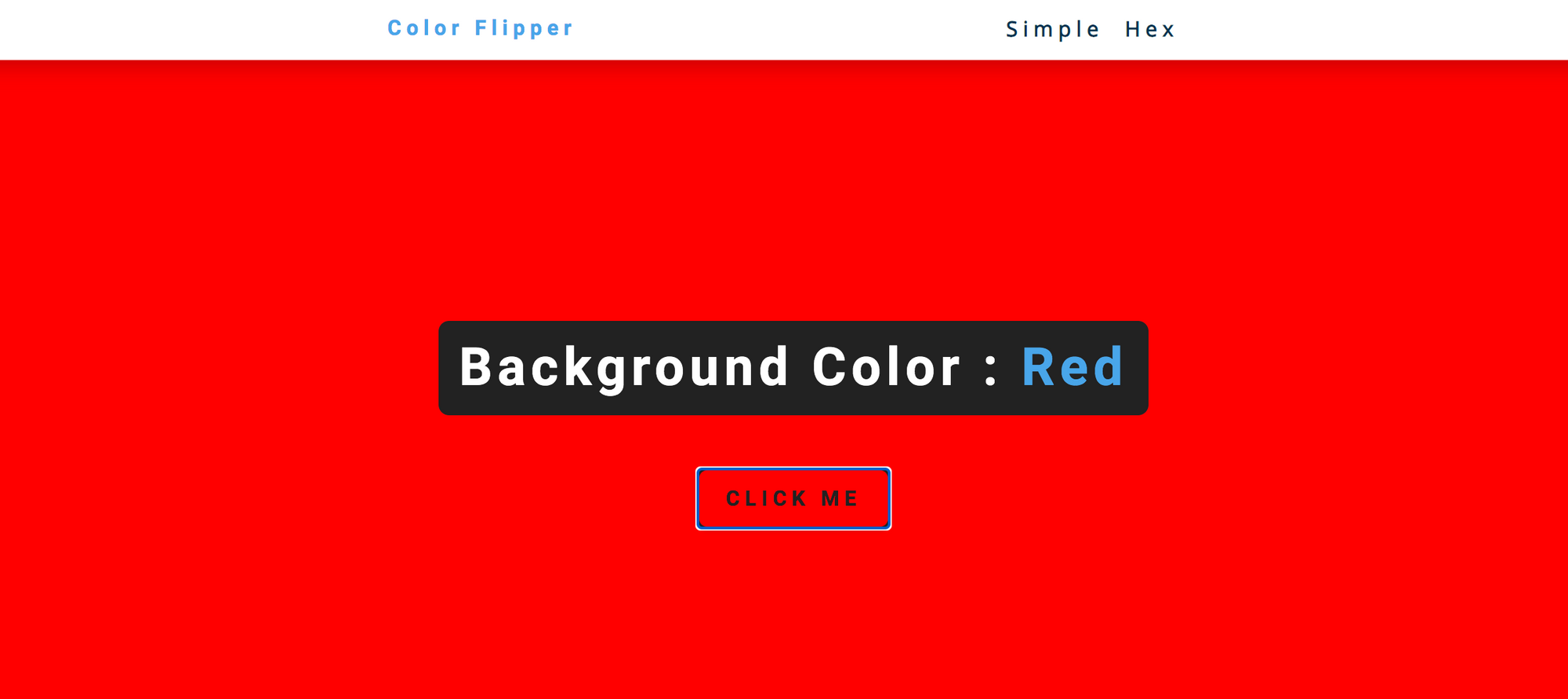
Renk Paleti nasıl oluşturulur

Bu John Smilga eğitiminde, rastgele bir arka plan rengi değiştiricinin nasıl oluşturulacağını öğreneceksiniz. Bu, DOM ile çalışmaya başlamanız için iyi bir projedir.
Leonardo Maldonado makalesinde DOM hakkında bilgi edinmek için neden önemli olduğu, şöyle demektedir:
DOM’u manipüle ederek sonsuz olasılığa sahip olursunuz. Yenilemeye gerek kalmadan sayfanın verilerini güncelleyen uygulamalar oluşturabilirsiniz. Ayrıca, kullanıcı tarafından özelleştirilebilen uygulamalar oluşturabilir ve ardından yenileme yapmadan sayfanın düzenini değiştirebilirsiniz.
Kapsanan temel kavramlar:
- arrays
- document.getElementById ()
- document.querySelector ()
- addEventListener ()
- document.body.style.backgroundColor
- Math.floor ()
- Math.random ()
- array.length
Başlamadan önce, John’un tüm projelerinin kurulum dosyalarına nasıl erişileceğinin üzerinden geçtiği girişi izlemenizi öneririm .
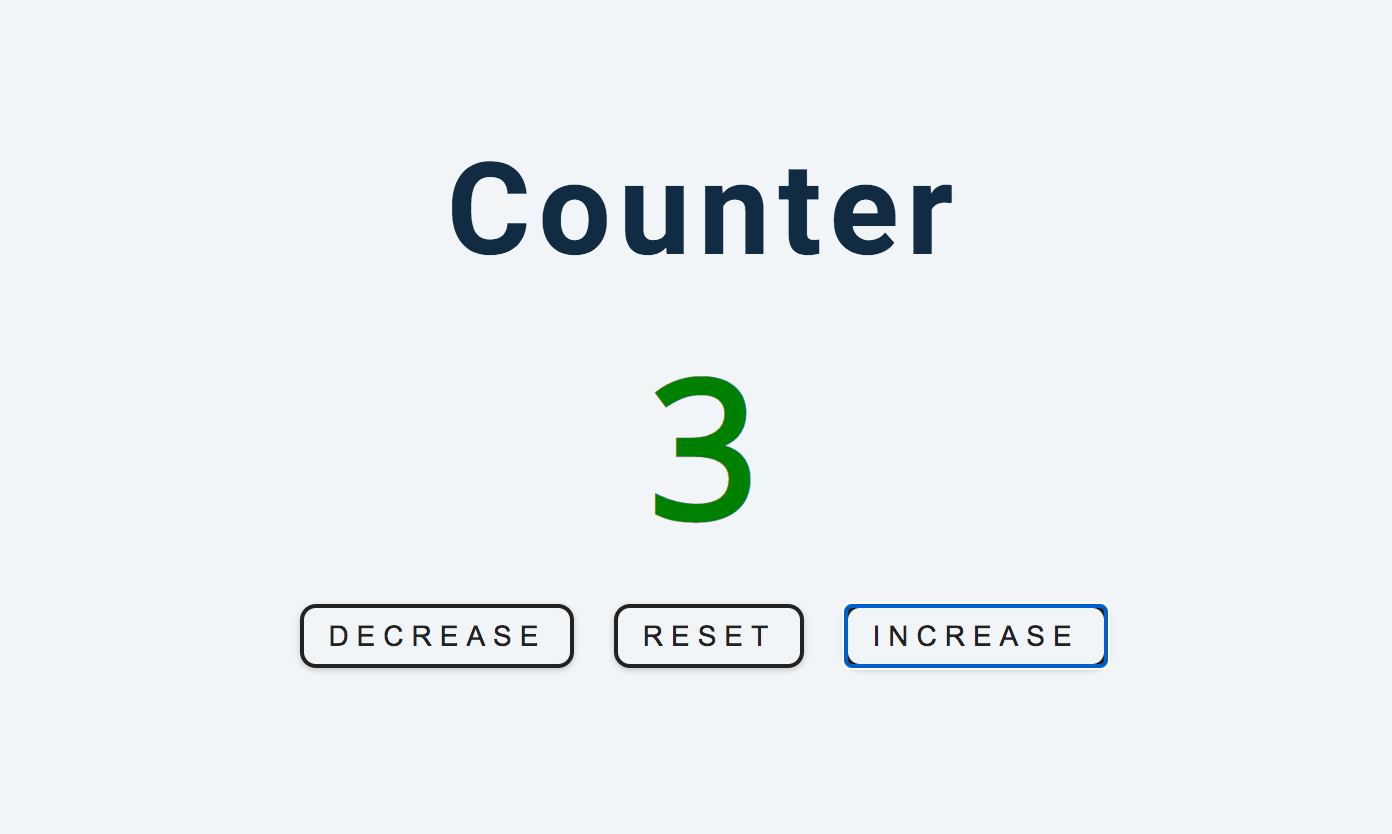
Sayaç nasıl oluşturulur

John Smilga’nın hazırladığı bu video eğitiminde, bir sayaç oluşturmayı ve görüntülenen pozitif veya negatif sayılara göre rengi değiştiren koşullar yazmayı öğreneceksiniz.
Bu proje size DOM ile çalışma konusunda daha fazla pratik sağlayacaktır ve bu basit sayacı pomodoro saati gibi diğer projelerde kullanabilirsiniz.
Kapsanan temel kavramlar:
- document.querySelectorAll ()
- forEach()
- addEventListener ()
- currentTarget özelliği
- classList
- textContent
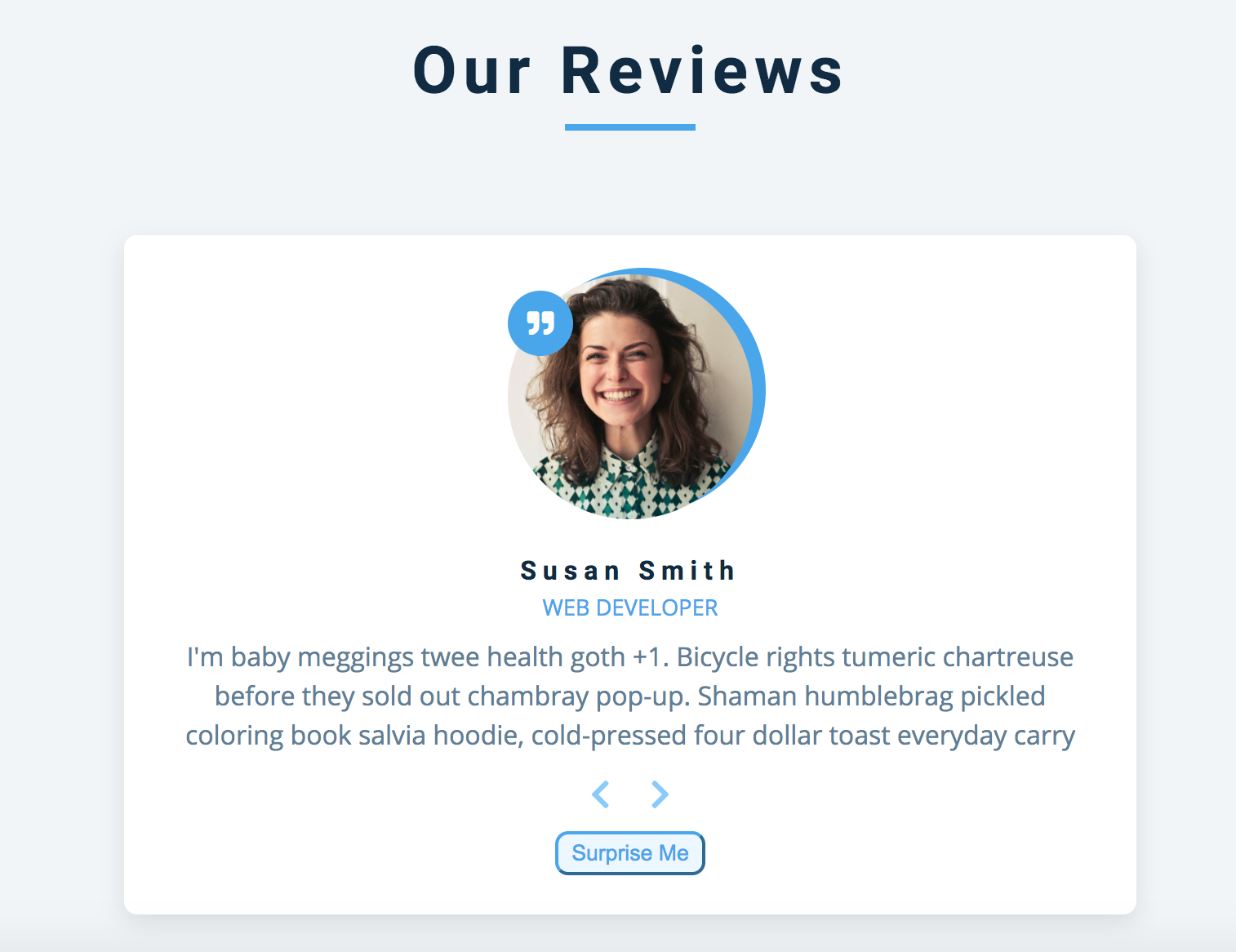
İnceleme bandı nasıl oluşturulur?

Bu video eğitimde, rastgele incelemeler oluşturan bir düğmeyle bir inceleme döngüsü oluşturmayı öğreneceksiniz.
Bu, bir e-ticaret sitesinde müşteri incelemelerini veya müşteri incelemelerini görüntülemek için kişisel bir portföyü görüntülemek için iyi bir özelliktir.
Kapsanan temel kavramlar:
- objects
- DOMContentLoaded
- addEventListener ()
- array.length
- textContent
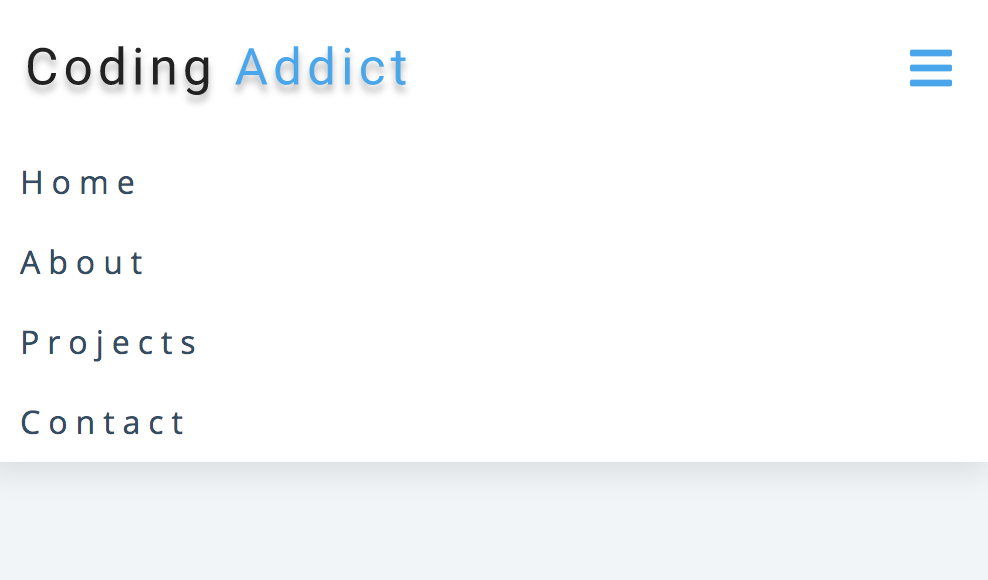
Duyarlı bir Navbar nasıl oluşturulur?

Bu eğitimde, daha küçük cihazlar için hamburger menüsünü gösterecek duyarlı bir gezinme çubuğunun nasıl oluşturulacağını öğreneceksiniz.
Duyarlı web sitelerinin nasıl geliştirileceğini öğrenmek, bir web geliştiricisi olmanın önemli bir parçasıdır. Bu, birçok web sitesinde kullanılan popüler bir özelliktir.
Kapsanan temel kavramlar:
- document.querySelector ()
- addEventListener ()
- classList.toggle ()
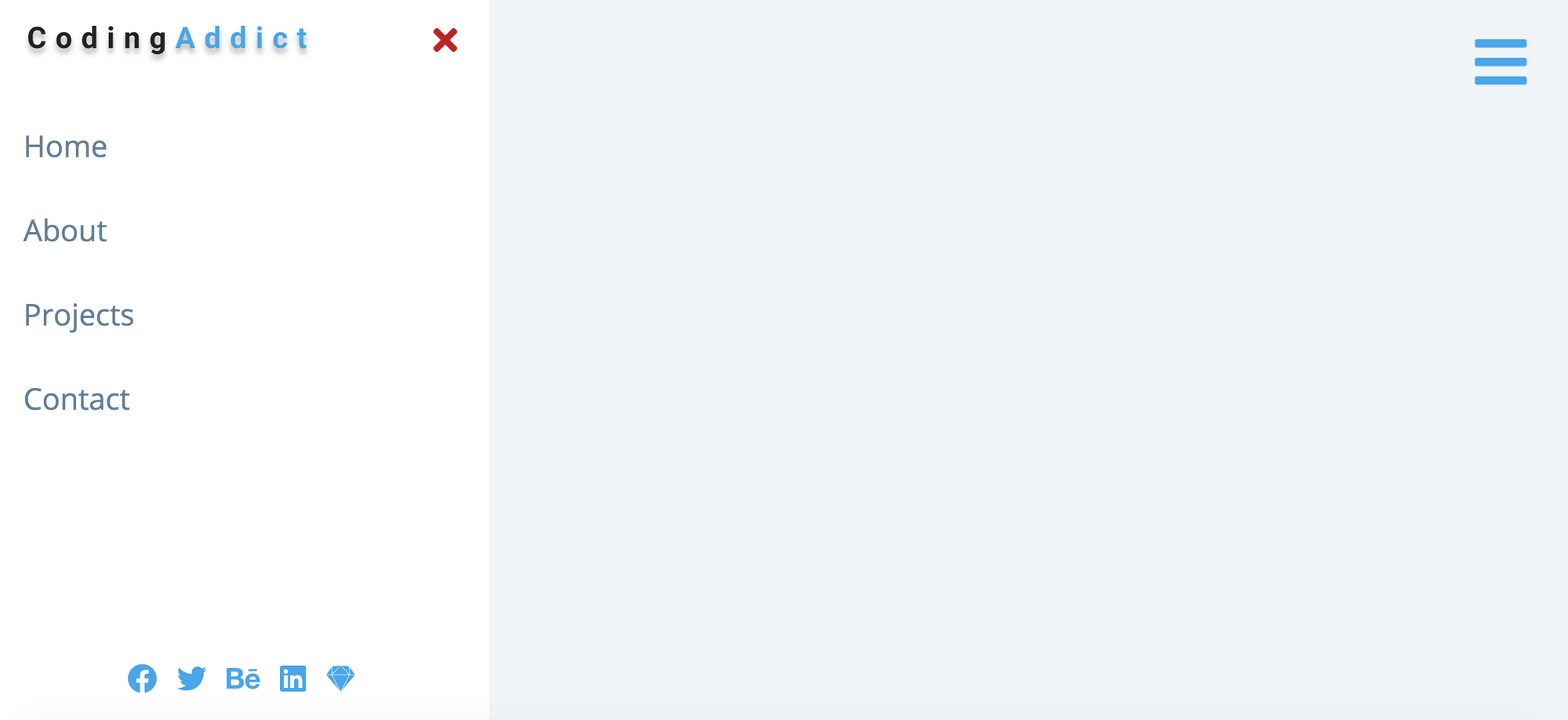
Kenar Çubuğu nasıl oluşturulur

Bu eğitimde, animasyonlu bir kenar çubuğunun nasıl oluşturulacağını öğreneceksiniz.
Bu, kişisel web sitenize ekleyebileceğiniz harika bir özelliktir.
Kapsanan temel kavramlar:
- document.querySelector ()
- addEventListener ()
- classList.toggle ()
- classList.remove ()
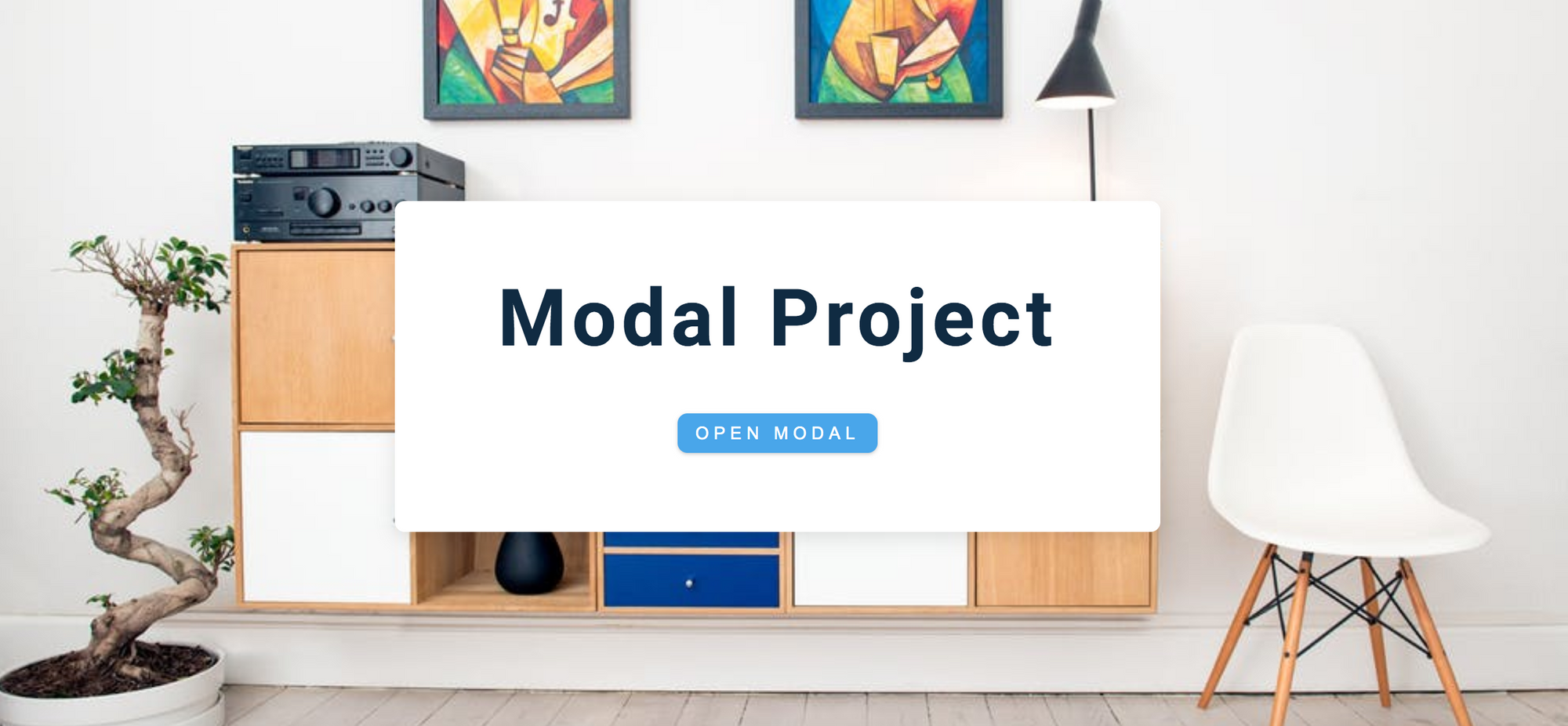
Modal nasıl oluşturulur

Bu eğitimde, kullanıcıların belirli bir şeyi yapmasını veya görmesini sağlamak için web sitelerinde kullanılan kalıcı bir pencerenin nasıl oluşturulacağını öğreneceksiniz.
Kalıcı pencereye iyi bir örnek, bir kullanıcının bir sitede değişiklikleri kaydetmeden değiştirmesi ve başka bir sayfaya gitmeye çalışması olabilir. Değişikliklerini kaydetmeleri için onları uyaran kalıcı bir pencere oluşturabilirsiniz, aksi takdirde bilgiler kaybolur.
Kapsanan temel kavramlar:
- document.querySelector ()
- addEventListener ()
- classList.add ()
- classList.remove ()
SSS sayfası nasıl oluşturulur?

Bu eğitimde, kullanıcıları bir işletme hakkında eğiten ve organik arama sonuçları aracılığıyla web sitesine trafik çeken bir sık sorulan sorular sayfasının nasıl oluşturulacağını öğreneceksiniz.
Kapsanan temel kavramlar:
- document.querySelectorAll()
- addEventListener()
- forEach()
- classList.remove()
- classList.toggle()
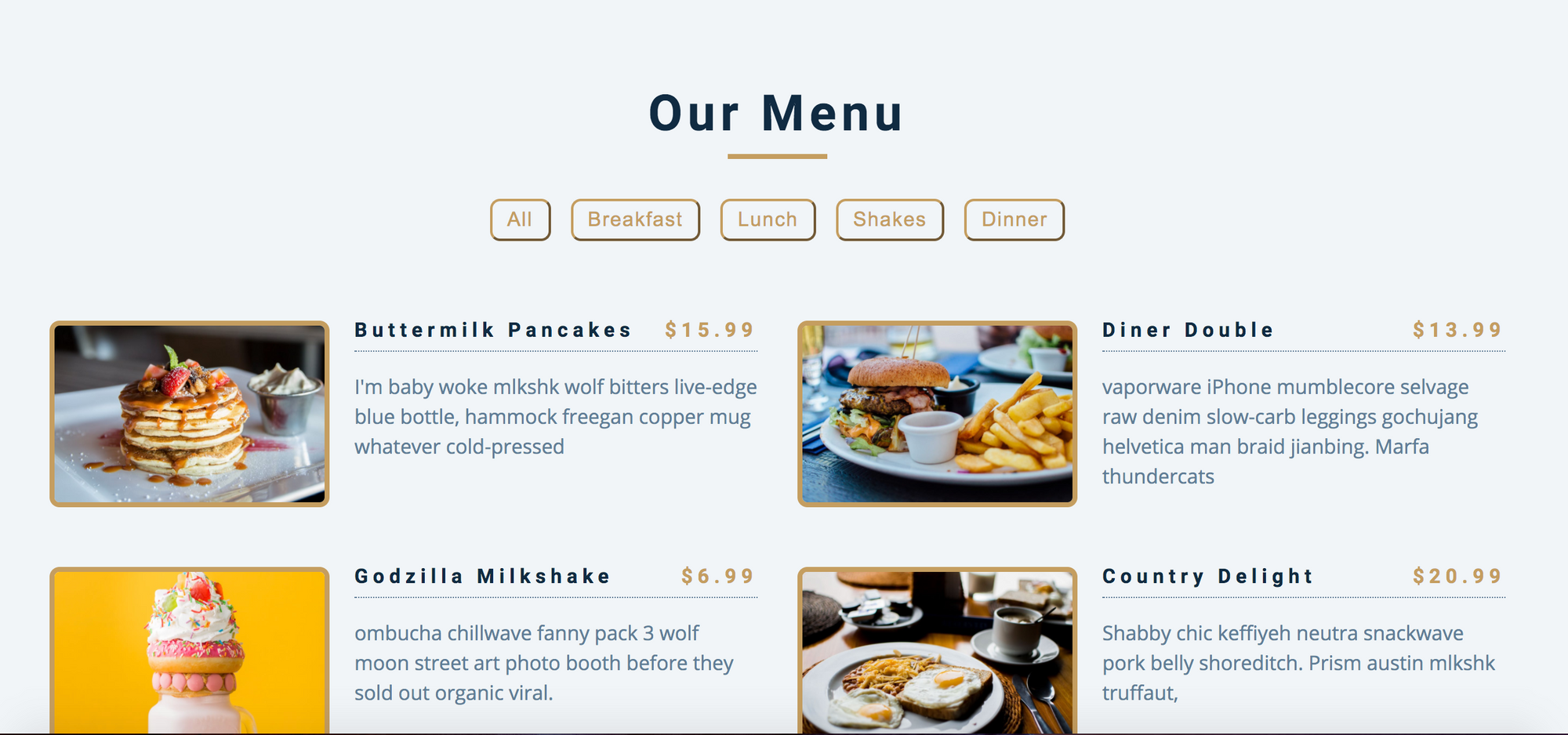
Bir restoran menü sayfası nasıl oluşturulur?

Bu eğitimde, farklı yemek menülerini filtreleyen bir restoran menü sayfasının nasıl yapıldığını öğreneceksiniz. Bu, size harita, küçültme ve filtreleme gibi üst düzey işlevleri öğretecek eğlenceli bir projedir.
Yezid Bzadough‘un makalesinde yüksek mertebeden fonksiyonları üzerine şöyle demektedir:
HOF’lerin en büyük yararı, daha fazla yeniden kullanılabilirliktir.
Kapsanan temel kavramlar:
- arrays
- objects
- forEach()
- DOMContentLoaded
- map, reduce, and filter
- innerHTML
- includes method
Video arka planı nasıl oluşturulur

Bu eğitimde, bir oynatma ve duraklatma özelliğiyle bir video arka planının nasıl oluşturulacağını öğreneceksiniz. Bu, birçok web sitesinde bulunan yaygın bir özelliktir.
Kapsanan temel kavramlar:
- document.querySelector()
- addEventListener()
- classList.contains()
- classList.add()
- classList.remove()
- play()
- pause()
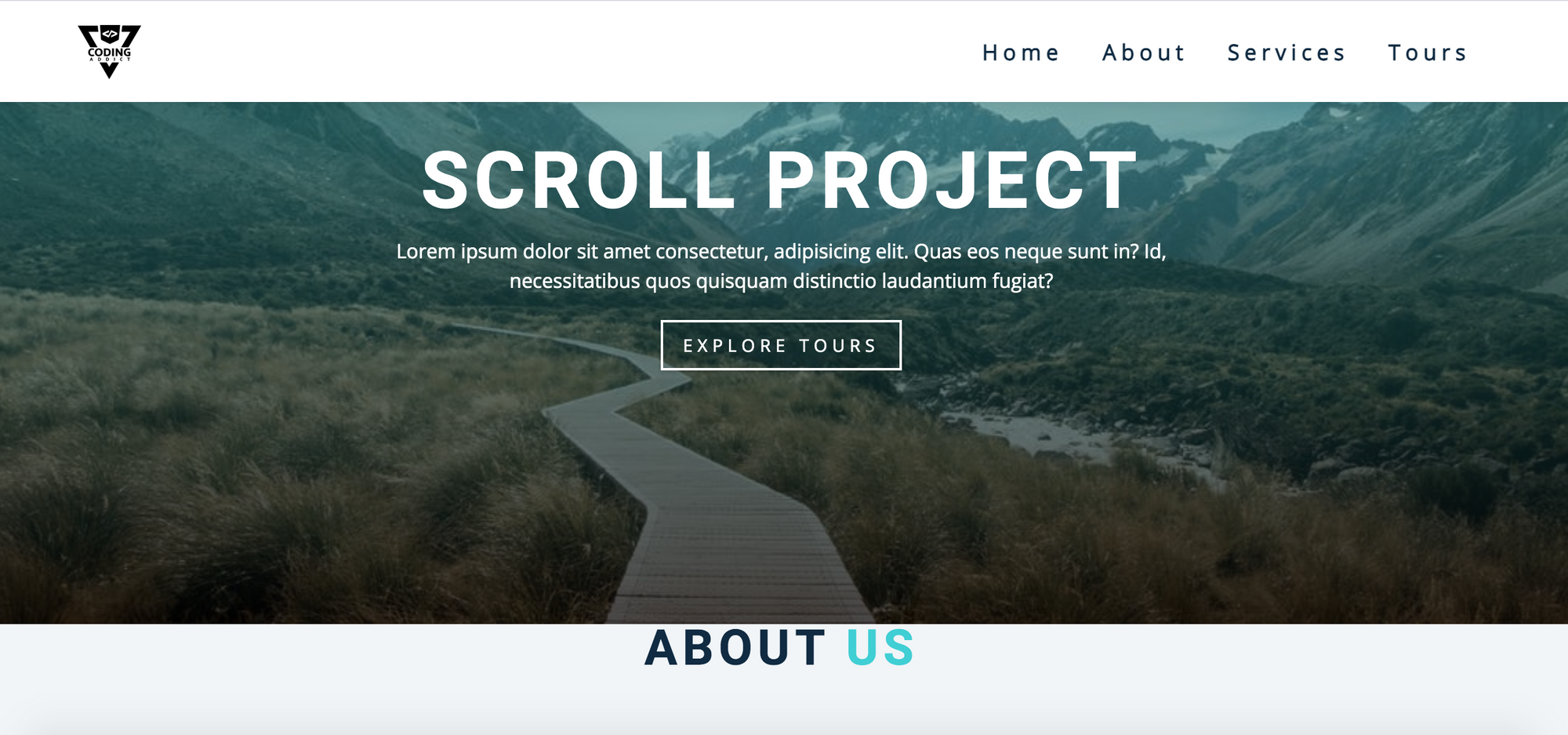
Kaydırmada gezinme çubuğu nasıl oluşturulur

Bu eğitimde, kaydırırken aşağı kayan ve ardından belirli bir yükseklikte sabit bir konumda kalan bir gezinme çubuğunun nasıl oluşturulacağını öğreneceksiniz.
Bu, birçok profesyonel web sitesinde bulunan popüler bir özelliktir.
Kapsanan temel kavramlar:
- document.getElementById()
- getFullYear()
- getBoundingClientRect()
- slice method
- window.scrollTo()
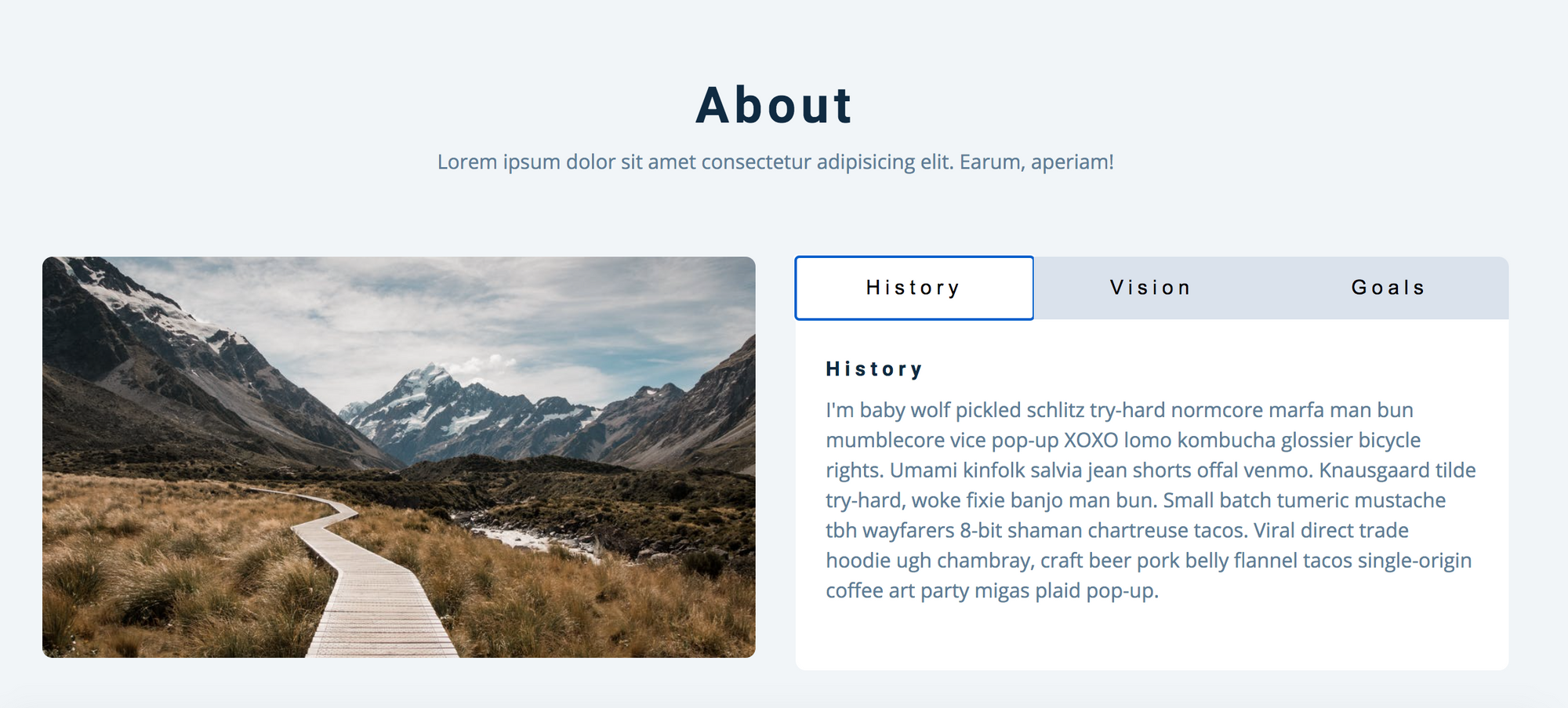
Farklı içerik görüntüleyen sekmeler nasıl oluşturulur?

Bu eğitimde, tek sayfalı uygulamalar oluştururken yararlı olan farklı içerikleri görüntüleyecek sekmelerin nasıl oluşturulacağını öğreneceksiniz.
Kapsanan temel kavramlar:
- classList.add()
- classList.remove()
- forEach()
- addEventListener()
Geri sayım saati nasıl oluşturulur

Bu eğitimde, yeni bir ürün çıktığında veya bir e-ticaret sitesinde bir satış bitmek üzereyken kullanılabilecek bir geri sayım saatinin nasıl yapılacağını öğreneceksiniz.
Kapsanan temel kavramlar:
- getFullYear ()
- getMonth ()
- getDate ()
- Math.floor ()
- setInterval ()
- clearInterval ()
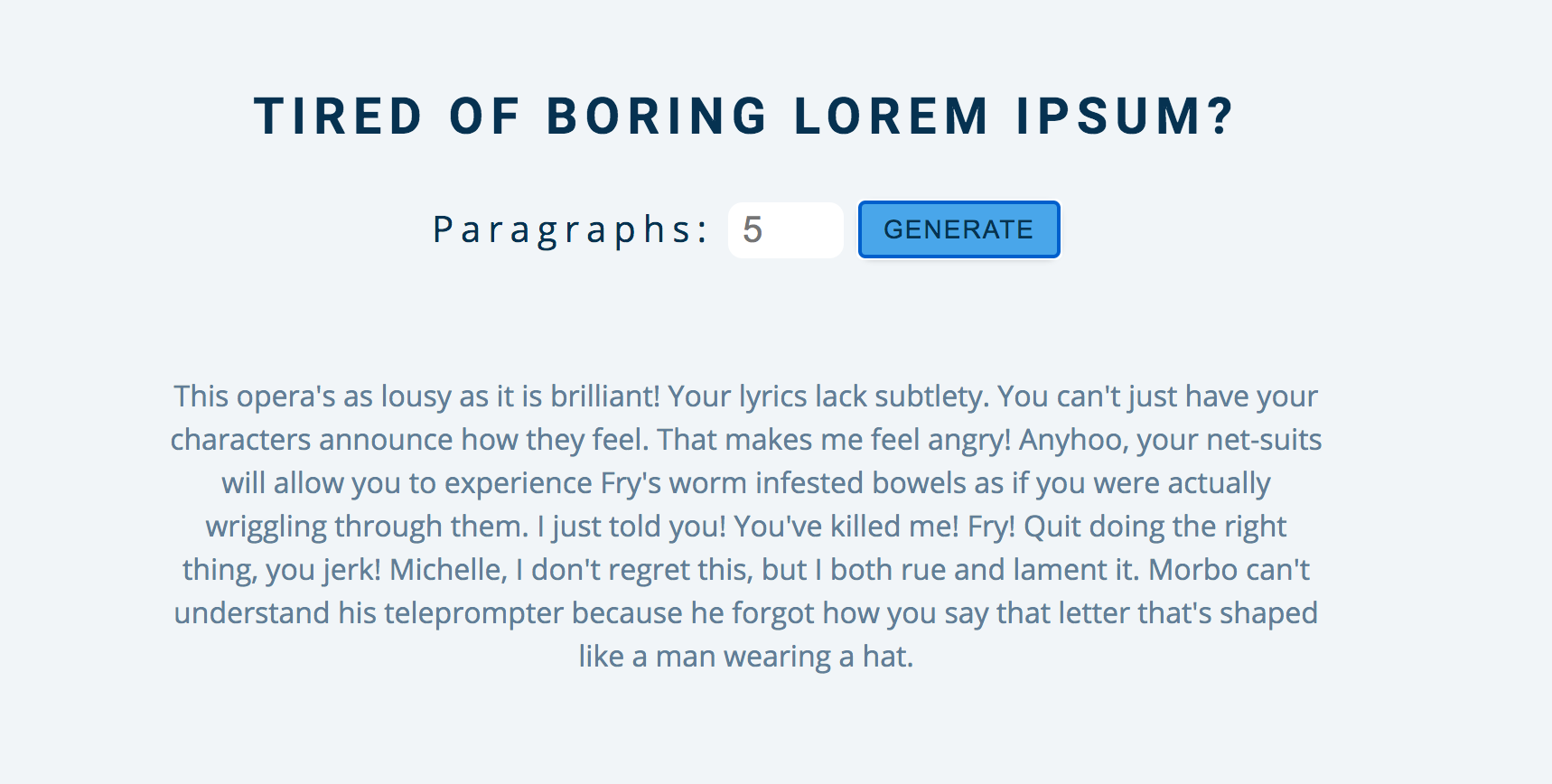
Kendi Lorem ipsum’unuzu nasıl oluşturabilirsiniz?

Bu eğitimde kendi Lorem ipsum oluşturucunuzu nasıl oluşturacağınızı öğreneceksiniz.
Lorem ipsum, web siteleri için yer tutucu metne gitmektir. Bu, yaratıcılığınızı göstermek ve kendi metninizi oluşturmak için eğlenceli bir proje.
Kapsanan temel kavramlar:
- parseInt ()
- Math.floor ()
- Math.random ()
- isNaN ()
- slice method
- event.preventDefault ()
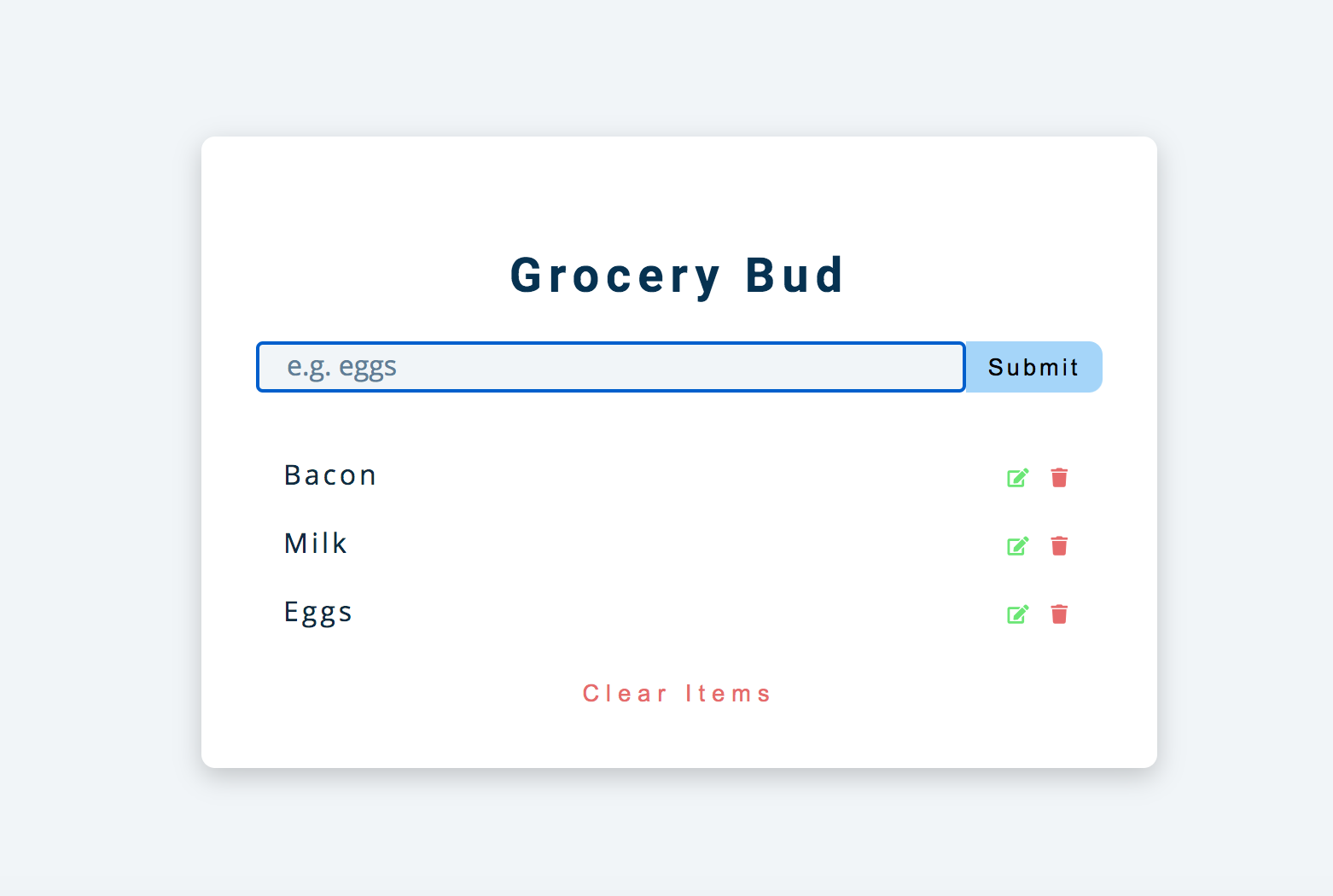
Alışveriş listesi nasıl oluşturulur

Bu eğitimde, bir alışveriş listesindeki öğeleri nasıl güncelleyeceğinizi ve sileceğinizi ve basit bir CRUD (Oluşturma, Okuma, Güncelleme ve Silme) uygulaması oluşturmayı öğreneceksiniz.
CRUD, tam yığın uygulamaları geliştirmede çok önemli bir rol oynar. O olmadan, favori sosyal medya platformunuzdaki gönderileri düzenleyemez veya silemezsiniz.
Kapsanan temel kavramlar:
- DOMContentLoaded
- new Date()
- createAttribute()
- setAttributeNode()
- appendChild()
- filter()
- map()
Bir görüntü kaydırıcısı (image slider) nasıl oluşturulur

Bu eğitimde, herhangi bir web sitesine ekleyebileceğiniz bir görüntü kaydırıcısını nasıl oluşturacağınızı öğreneceksiniz.
Kapsanan temel kavramlar:
- querySelectorAll ()
- addEventListener ()
- forEach()
- if / else statements
Rock Paper Scissors oyunu nasıl oluşturulur

Bu eğitimde Tenzin size bir Taş Kağıt Makas oyununun nasıl oluşturulacağını öğretecek. Bu, DOM ile çalışma konusunda daha fazla pratik sağlayacak eğlenceli bir projedir.
Kapsanan temel kavramlar:
- addEventListener ()
- Math.floor ()
- Math.random ()
- switch statements
Simon Oyunu nasıl oluşturulur?

Bu eğitimde, Beau Carnes size klasik Simon Oyununu nasıl yaratacağınızı öğretecek. Bu, oyunun arkasındaki farklı bileşenleri ve bu işlevlerin her birini nasıl inşa edeceğinizi düşünmenizi sağlayacak iyi bir projedir.
Kapsanan temel kavramlar:
- querySelector ()
- addEventListener ()
- setInterval ()
- clearInterval ()
- setTimeout ()
- play()
- Math.floor ()
- Math.random ()
Platformer Oyunu nasıl oluşturulur

Bu eğitimde, Frank Poth size bir platform oyununu nasıl inşa edeceğinizi öğretecek. Bu proje size Nesneye Dayalı Programlama ilkelerini ve Model, Görünüm, Denetleyici yazılım modelini tanıtacaktır.
Kapsanan temel kavramlar:
- this keyword
- for loop
- switch statements
- OOP principles
- MVC pattern
- Canvas API
Doodle Jump ve Flappy Bird nasıl oluşturulur?

Bu video serisinde Ania Kubow size Doodle Jump ve Flappy Bird’ün nasıl oluşturulacağını öğretecek .
Oyun oluşturmak, JavaScript hakkında daha fazla bilgi edinmenin eğlenceli bir yoludur ve birçok popüler JavaScript yöntemini kapsar.
Kapsanan temel kavramlar:
- createElement()
- forEach()
- setInterval()
- clearInterval()
- removeChild()
- appendChild()
- addEventListener()
- removeEventListener()
Ania Kubow ile yedi klasik oyun nasıl oluşturulur?

Ania Kubow’un hazırladığı bu kursta yedi oyun oluştururken çok eğleneceksiniz:
Kapsanan temel kavramlar:
- for loops
- onclick event
- arrow functions
- sort()
- pop()
- unshift()
- push()
- indexOf()
- includes()
- splice()
- concat()
React Projeleri
React temellerine aşina değilseniz, projelere devam etmeden önce bu kursu almanızı öneririm .
React Hooks kullanarak bir Tic-Tac-Toe oyunu nasıl oluşturulur

Bu freeCodeCamp makalesinde Per Harald Borgen, Scrimba’nın Thomas Weibenfalk liderliğindeki Tic-Tac-Toe oyun öğreticisinden bahsediyor. Bu video dersi Scimba YouTube Kanalında izleyebilirsin.
Bu, React temellerine alışmaya ve kancalarla çalışmaya başlamak için iyi bir projedir.
Kapsanan temel kavramlar:
- useState ()
- import / export
- JSX
React Hooks kullanarak bir Tetris Oyunu nasıl oluşturulur

Bu eğitimde, Thomas Weibenfalk size React Hooks ve stilize edilmiş bileşenleri kullanarak bir Tetris oyunu oluşturmayı öğretecek.
Kapsanan temel kavramlar:
- useState ()
- useEffect ()
- useRef ()
- useCallback ()
- styled components
Doğum Günü Hatırlatma Uygulaması nasıl oluşturulur

Ekran görüntüsü Https://react-projects.netlify.app adresinden
Bu John Smilga kursunda, bir doğum günü hatırlatma uygulamasının nasıl oluşturulacağını öğreneceksiniz. Bu, React temellerine alışmaya ve kancalarla çalışmaya başlamak için iyi bir projedir.
Ayrıca bu proje için başlangıç dosyalarında John’un videosunu izlemenizi öneririm .
Kapsanan temel kavramlar:
- useState ()
- import / export
- JSX
- map()
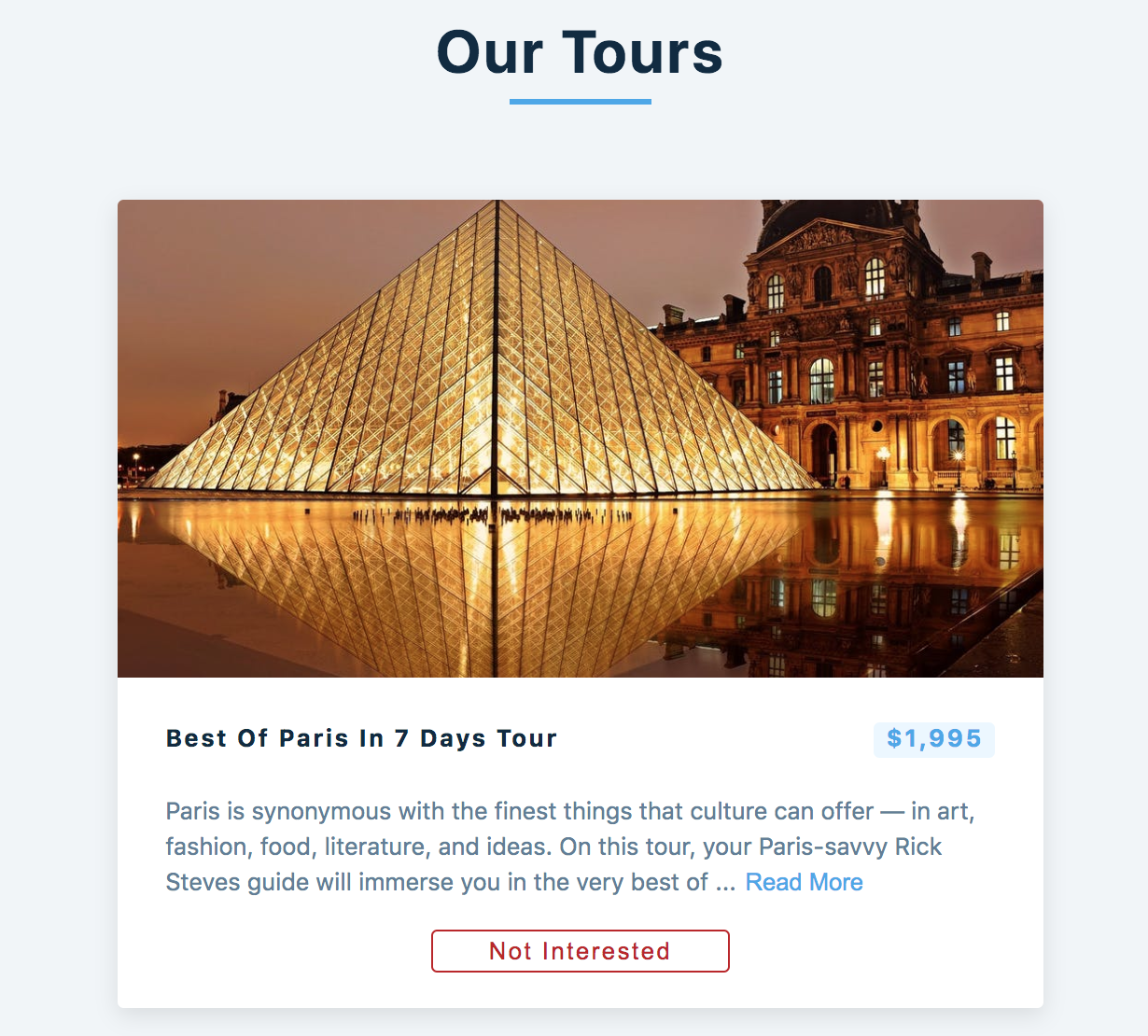
Turlar Sayfası nasıl oluşturulur?

Ekran görüntüsü Https://react-projects.netlify.app adresinden
Bu eğitimde, kullanıcının ilgilenmediği turları silebileceği bir turlar sayfasının nasıl oluşturulacağını öğreneceksiniz.
Bu size React kancaları ve eşzamansız / bekleme düzeni ile pratik sağlayacaktır.
Kapsanan temel kavramlar:
- try…catch statement
- async/await pattern
- useEffect()
- useState()
Akordeon menüsü nasıl oluşturulur

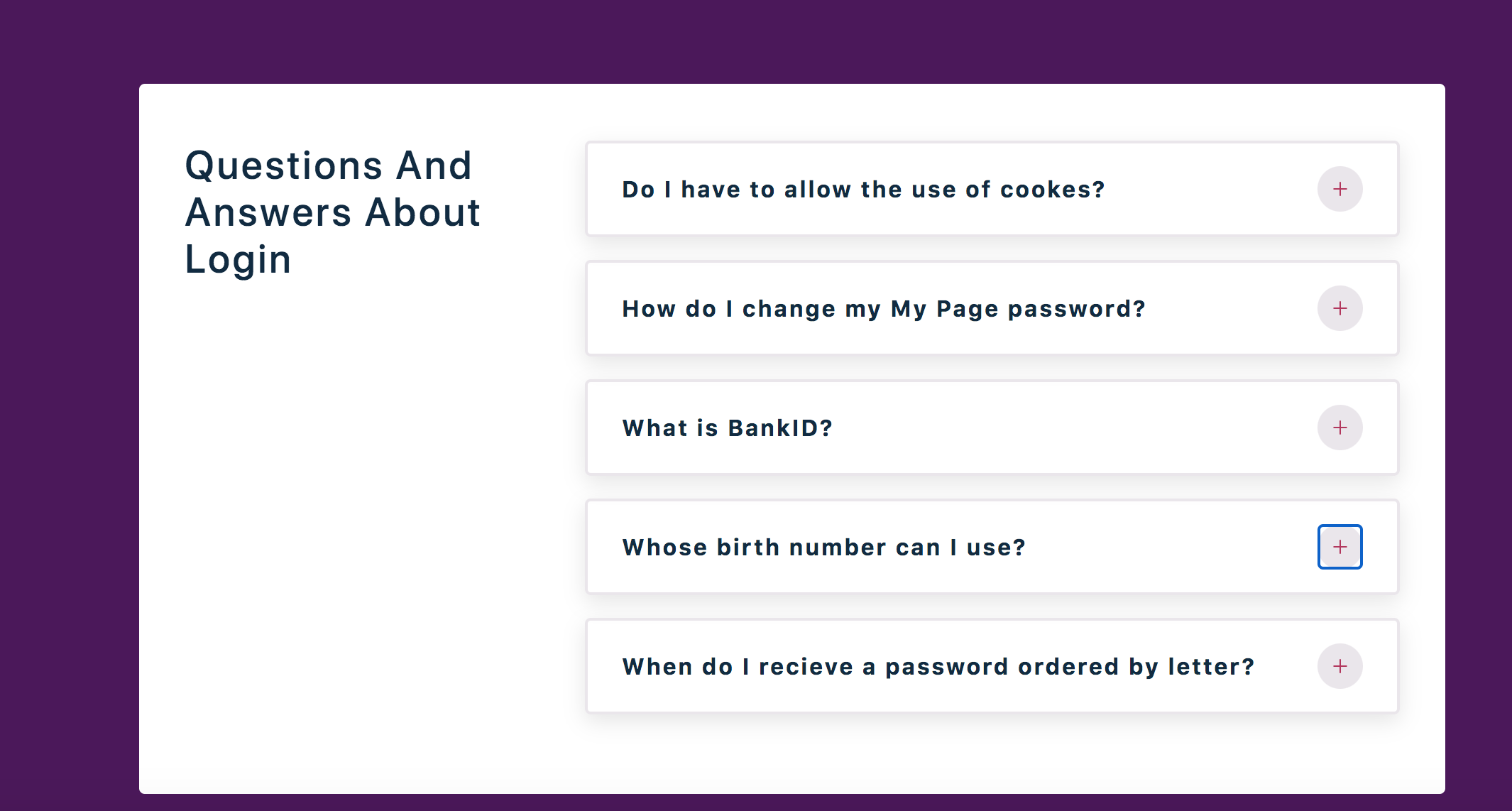
Ekran görüntüsü Https://react-projects.netlify.app adresinden
Bu eğitimde, bir akordeon menüsünün nasıl soru ve cevap oluşturacağını öğreneceksiniz. Bu menüler, içeriğin kullanıcılara aşamalı bir şekilde gösterilmesinde yardımcı olabilir.
Kapsanan temel kavramlar:
- React icons
- useState ()
- map()
Bir portföy sayfası için sekmeler nasıl oluşturulur

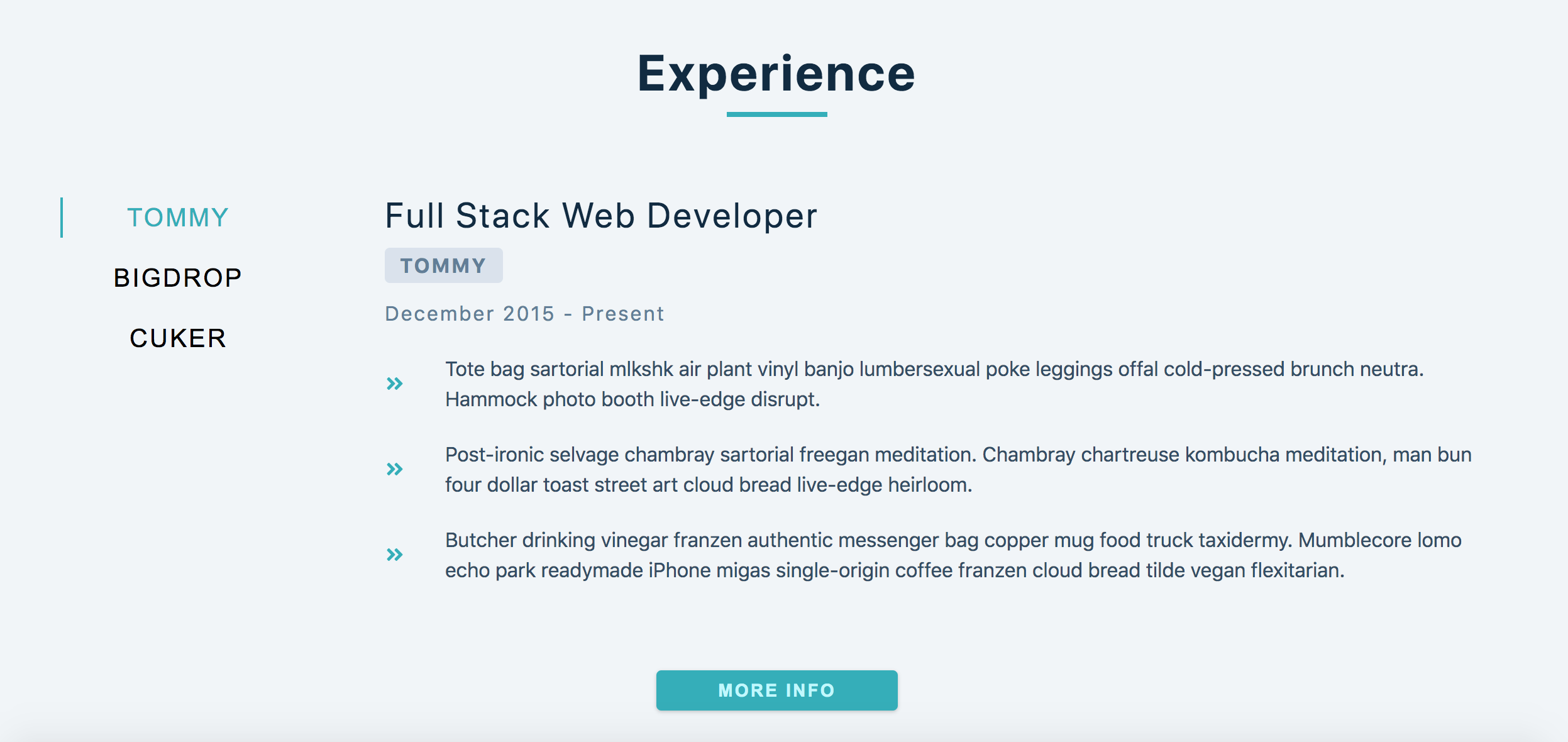
Ekran görüntüsü Https://react-projects.netlify.app adresinden
Bu eğitimde, sahte bir portföy sayfası için nasıl sekmeler oluşturacağınızı öğreneceksiniz. Tek sayfalı uygulamalarda farklı içerik görüntülemek istediğinizde sekmeler kullanışlıdır.
Kapsanan temel kavramlar:
- async/await pattern
- React icons
- useEffect()
- useState()
İnceleme kaydırıcısı nasıl oluşturulur

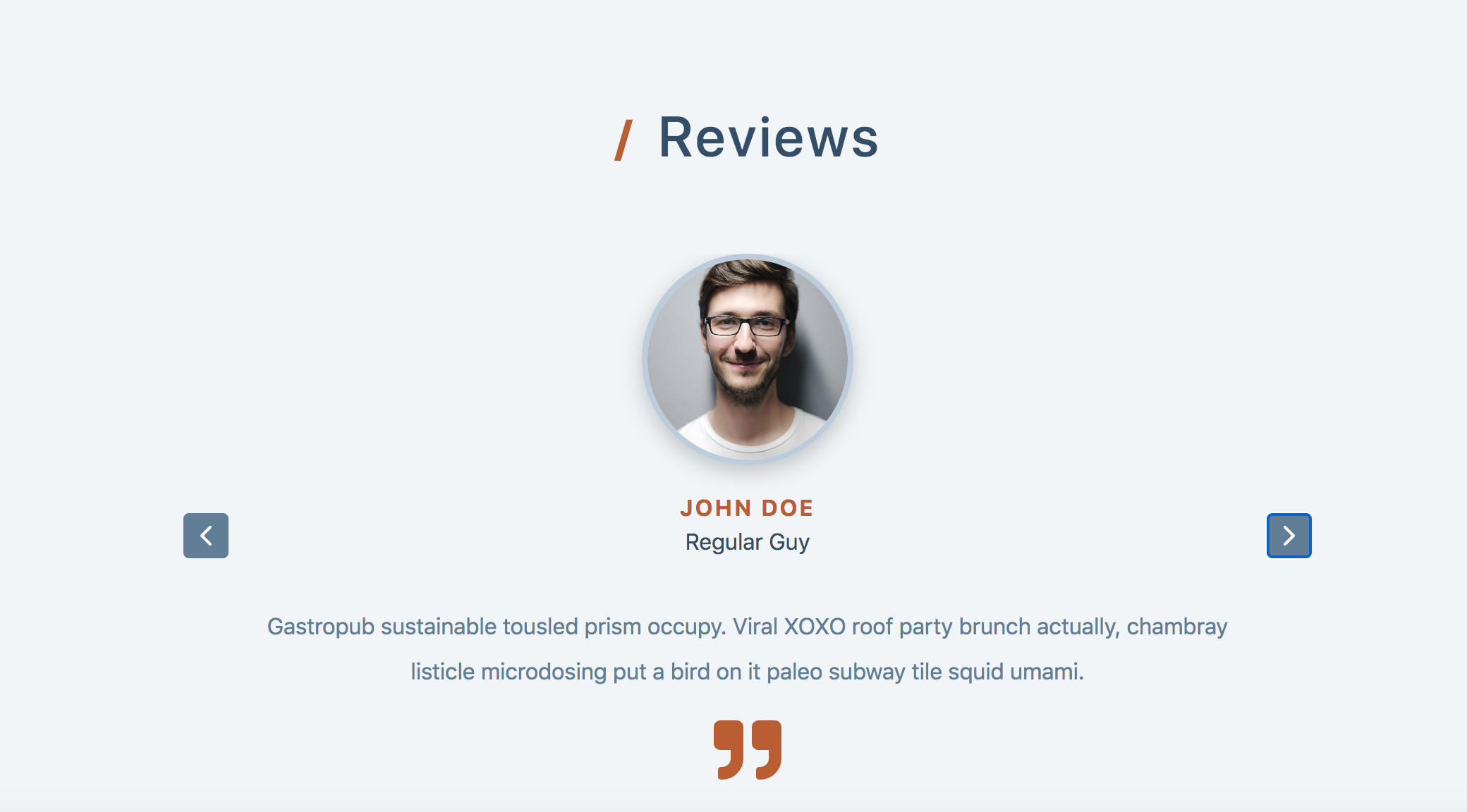
Ekran görüntüsü Https://react-projects.netlify.app adresinden
Bu eğitimde, birkaç saniyede bir yeni bir incelemeye dönüşen bir inceleme kaydırıcısı oluşturmayı öğreneceksiniz.
Bu, bir e-ticaret sitesine veya portföyüne dahil edebileceğiniz harika bir özelliktir.
Kapsanan temel kavramlar:
- React icons
- useEffect()
- useState()
- map()
Renk oluşturucu nasıl oluşturulur

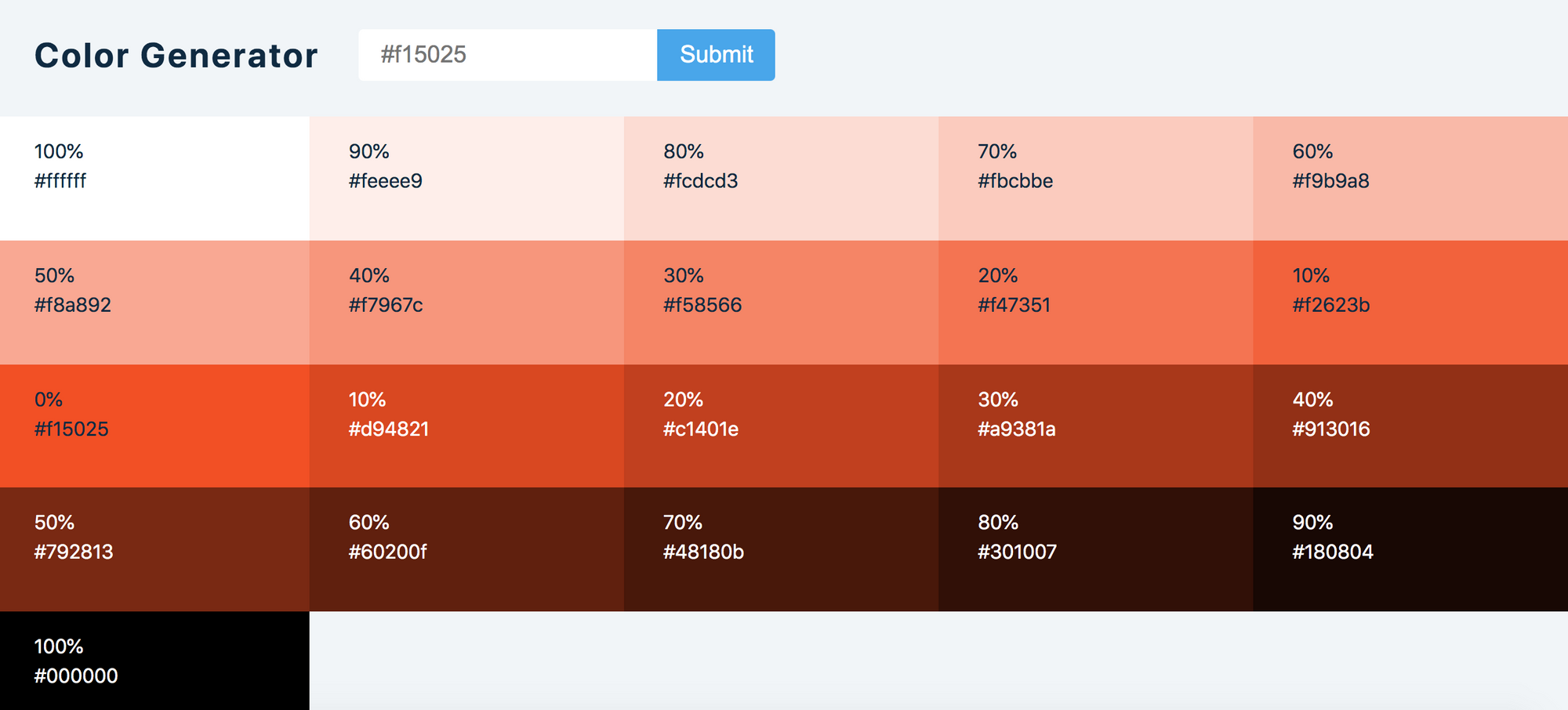
Ekran görüntüsü Https://react-projects.netlify.app adresinden
Bu eğitimde, bir renk oluşturucu oluşturmayı öğreneceksiniz. Bu, kancalar ve setTimeout ile çalışmaya devam etmek için iyi bir projedir.
Kapsanan temel kavramlar:
- setTimeout ()
- clearTimeout ()
- useEffect ()
- useState ()
- try … catch ifadesi
- event.preventDefault ()
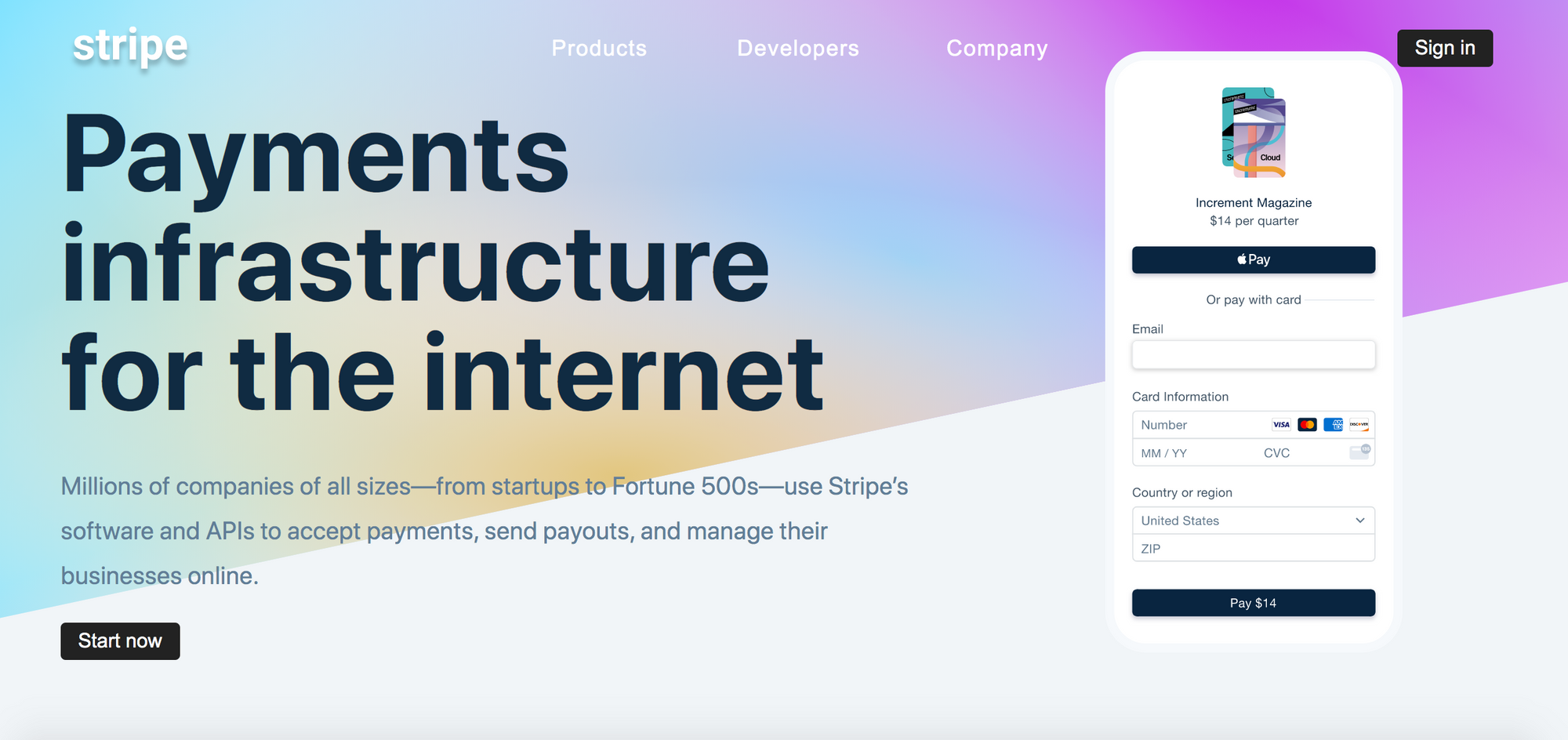
Stripe ödeme menü sayfası nasıl oluşturulur?

Ekran görüntüsü Https://react-projects.netlify.app adresinden
Bu eğitimde, Stripe ödeme menüsü sayfasının nasıl oluşturulacağını öğreneceksiniz. Bu proje, React bileşenlerini kullanarak bir ürün açılış sayfasının nasıl tasarlanacağı konusunda size iyi bir uygulama sağlayacaktır.
Kapsanan temel kavramlar:
- React icons
- useRef ()
- useEffect ()
- useState ()
- useContext ()
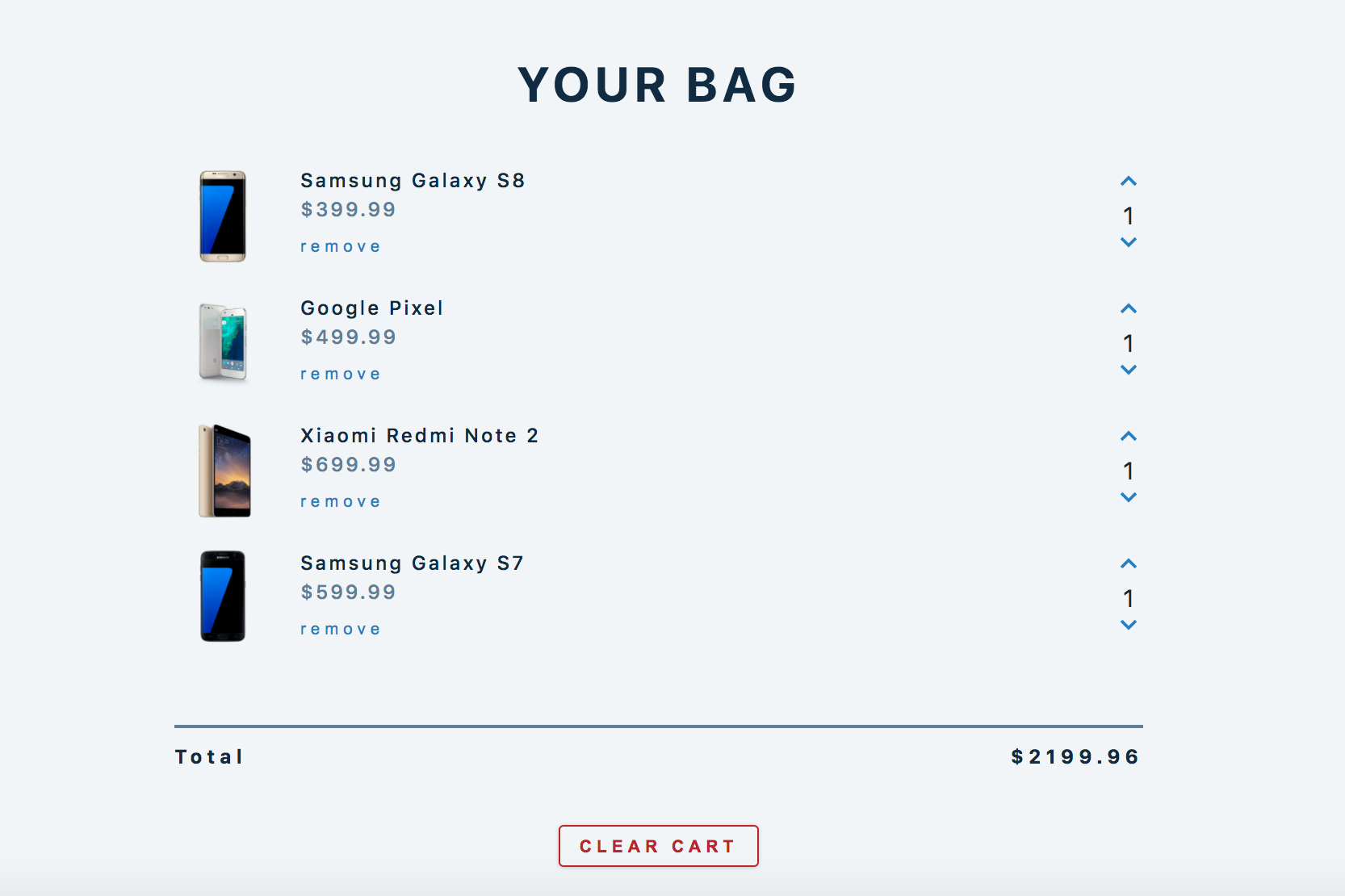
Alışveriş sepeti sayfası nasıl oluşturulur?

Ekran görüntüsü adresinden
Bu eğitimde , öğeleri güncelleyen ve silen bir alışveriş sepeti sayfasının nasıl oluşturulacağını öğreneceksiniz. Bu proje aynı zamanda useReducer kancasına iyi bir giriş olacaktır.
Kapsanan temel kavramlar:
- map()
- filter()
<svg>elements- useReducer()
- useContext()
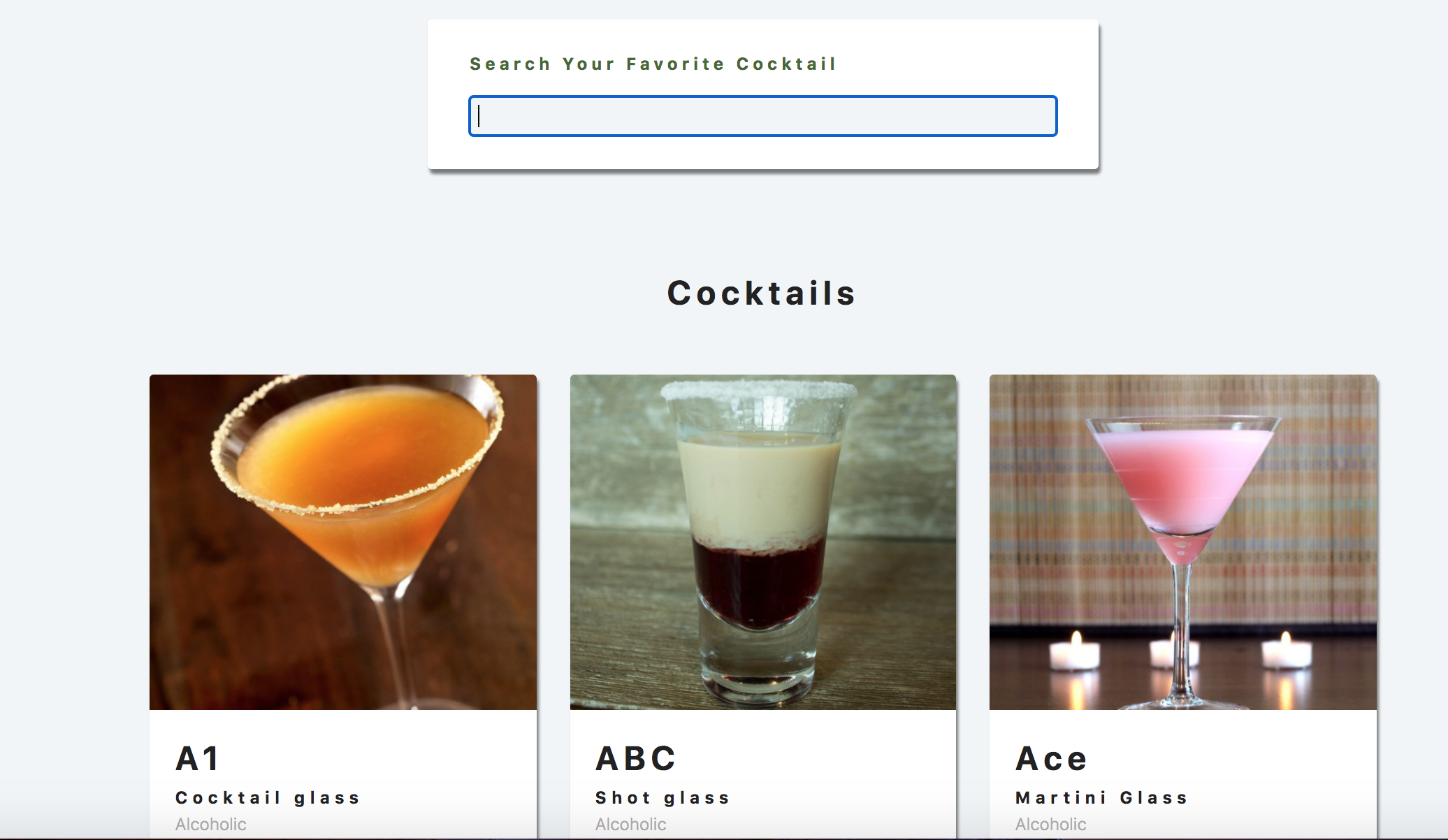
Bir kokteyl arama sayfası nasıl oluşturulur

Ekran görüntüsü Https://react-projects.netlify.app adresinden
Bu eğitimde , bir kokteyl arama sayfasının nasıl oluşturulacağını öğreneceksiniz. Bu proje size React yönlendiricisinin nasıl kullanılacağına dair bir giriş sağlayacaktır.
React yönlendiricisi, web sitenizde gezinme oluşturma ve görünümleri hakkında veya iletişim sayfası gibi farklı bileşenlere dönüştürme yeteneği sağlar.
Kapsanan temel kavramlar:
<Router><Switch>- useCallback ()
- useContext ()
- useEffect ()
- useState ()
TypeScript Projeleri
TypeScript’e aşina değilseniz, bu projeye geçmeden önce bu kursu izlemenizi öneririm .
React ve TypeScript ile bir Sınav Uygulaması nasıl oluşturulur?

Bu eğitimde, Thomas Weibenfalk size React ve TypeScript ile nasıl bir test uygulaması oluşturacağınızı öğretecek. Bu, TypeScript’in temellerini uygulamak için iyi bir fırsattır.
Kapsanan temel kavramlar:
- React.FC
- styled components
- dangerouslySetInnerHTML
TypeScript ile bir Arkanoid oyunu nasıl oluşturulur

Bu eğitimde, Thomas Weibenfalk size klasik Arkanoid oyununu TypeScript’te nasıl oluşturacağınızı öğretecek. Bu, TypeScript için temel kavramlarla çalışma pratiği yapacak iyi bir projedir.
Kapsanan temel kavramlar:
- Types
- Classes
- Modules
- HTMLCanvasElement
Vanilla JavaScript, React ve TypeScript’te 40 proje eğitiminden oluşan bu listeyi beğeneceğinizi umuyorum.
Mutlu kodlamalar!
Makalenin Orjinal Kaynağı : https://www.freecodecamp.org/news/javascript-projects-for-beginners/#how-to-create-a-cocktail-search-page