WMR: Web uygulamaları için İsviçre Çakısı
Pek çok geliştirici ve yazılım mühendisi için hepsi bir arada bir geliştirme aracı dört gözle beklenen bir şey olmuştur. WMR , Preact ekibi tarafından çok küçük boyutta ve bağımlılıkları olmayan modern web uygulamaları için hepsi bir arada bir geliştirme aracıdır.
WMR, geliştiricilerin geliştirmeden üretime kadar web uygulamaları oluşturmasına olanak tanıyan özelliklerle geliştirilmiştir. Diğer birçok tek geliştirme aracıyla karşılaştırıldığında, WMR aşağıdaki avantajlar nedeniyle öne çıkıyor:
Verim
WMR, yapılandırılacak herhangi bir giriş noktası veya sayfası olmadan başlatılır, yalnızca tip modüllü komut dosyalarını içeren HTML dosyalarıyla birlikte gelir, örn .<script type=module>
Sunucu tarafı oluşturma
WMR, kutudan sunucu tarafında oluşturmayı desteklemek için oluşturulmuştur, ayrıca uygulamanızın sayfalarını derleme sırasında statik HTML’ye önceden oluşturur.
TypeScript desteği
WMR, kutudan çıkar çıkmaz TypeScript desteği sağlar.
Bağımlılıklar için güvenli içe aktarma ve akıllı paket oluşturma
WMR, kurulum yapmadan npm paketlerini güvenli bir şekilde içe aktarmanıza olanak tanır; bununla, çalıştırmadan bir npm paketini içe aktararak npm installek bağımlılıklar yükleyebilirsiniz.
WMR, npm bağımlılıklarınızın istediğiniz zaman paketlenebilme özelliğiyle kutudan çıkar, ayrıca derleme makinenizde geçmişinizi önbelleğe alır.
HTTP2 desteği
WMR, geliştirme ve üretim modlarında HTTP2 desteği ile yerleşik olarak gelir.
Toplama eklentileri için destek
WMR, geliştirmede kullanılmadığında bile Rollup eklentileri için destek sağlar.
Toplama, bir kitaplığa benzer şekilde kod bitlerini daha karmaşık olacak şekilde derleyen bir JavaScript modül paketleyicisidir.
WMR’ye başlarken
Bu bölümde, bir not uygulaması oluşturacağız. Kullanıcılar not yazabilecek, yazdıkları notları görüntüleyebilecek ve ayrıca silebilecek.
Bir dizi SSR çerçevesine benzer şekilde, WMR, bileşenlerimizi oluşturmamıza ve bunları sayfalar halinde oluşturmamıza olanak tanır. Bundan yararlanarak, uygulamamızı bir appdizin içinde tek bir sayfa olarak oluşturacağız ve uygulamayı projemizin dosyasında oluşturacağız. Öncelikle aşağıdaki kod bloğunu kullanarak yeni bir WMR projesi başlatalım. index.js
WMR kullanarak bir projeyi başlatmak için, önce paketi bir paket yöneticisi kullanarak yüklemeniz gerekir.
Npm kullanma:
npm init wmr wmr - notlar - uygulama
veya iplik kullanarak:
iplik wmr wmr oluşturmak - notlar - uygulama
Yukarıdaki komut boş bir WMR projesini başlatır, bizim durumumuzda, ilk komut proje adı olarak bir WMR projesi oluşturur , kullanmayı seçtiğiniz adla değiştirilebilir. Ardından, simgelerimiz için bir paket kuralım: wmr-notes-app
npm tepki veriyorum - simgeler
Yukarıdaki paket, uygulamamıza simge eklemek için kullanılacaktır.
Ardından, proje dizininize geçin ve aşağıdakileri çalıştırarak geliştirme sunucunuzu başlatın:
cd wmr - notlar - uygulama && npm başlangıcı
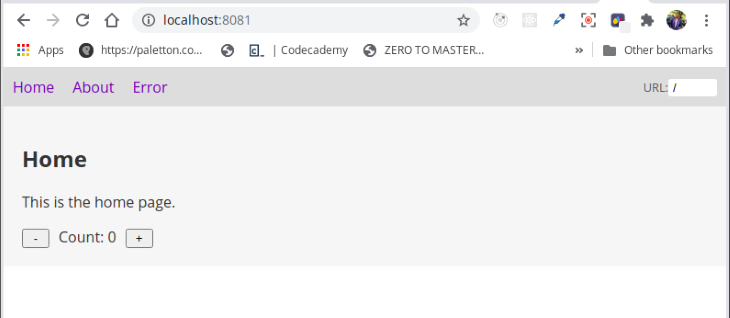
Komut, http: // localhost: 8080 üzerinde bir sunucu başlatır , eğer yerel makinenizdeki adresi açarsanız, şuna benzer bir site görüntüler:

Ardından, uygulama klasörünü şöyle görünecek şekilde yeniden yapılandıralım:

Bunu yapmak için içinde aşağıdaki dosya ve klasörleri ve dizinleri silelim.public/pageshomeabout
Bu dosyalar çoğunlukla bir homeve aboutsayfası gerektiren uygulamalar için kullanılır , bunu yaptıktan sonra uygulamamızı oluşturmaya başlayalım.
Not uygulaması oluşturma
Adında yeni bir klasör oluşturarak başlayacağız ve klasörün appiçinde adında bir dosya oluşturacağız . Dosya adının istediğiniz her ne olursa olsun, uygun gördüğünüz gibi olabileceğini unutmayın.index.js
Daha sonra NoteApp, biri bir not oluşturmak ve diğeri mevcut notları görüntülemek için iki durumla adlandırılan işlevsel bir bileşen oluşturuyoruz, bileşen bir h1öğe ve bir giriş alanı döndürecektir :
içe { USESTATE } den 'preact / kanca' ; "react-icons / fa" dan { FaTrash } içe aktarın ; ithalat stilleri gelen ' ./style.module.css' ;
Varsayılan işlevi dışa aktar NoteApp (
) { const [ Notlar , setNotes ] = useState ([]); const [ currNote , setcurrNote ] = useState ( '' );
return ( < section class = { styles . wmr_app } > < h1 > WMR Note Uygulaması </ h1 > < div class = { styles . inputArea } > < input /> </ div > </ section > ) }
Yukarıdaki kod bloğunda önce useStatekancayı içinden , simgemizi ve stillerimizi dosyadan içe aktardık .preact/hooksdeletemodule.css
Bizim olarak NoteAppbileşen, birinci tepki ile useStatekanca, bizim notlar için bir başlangıç değer ve şu an için geçerli notu, bizim uygulama, işlemek için başka bir durum, bir başlık elemanı ve giriş alanı için bir div döner başlatıldı. Tarayıcımızı yenilemeden önce, ve etiketlerimize styleeklediğimiz şekilde yazalım :sectiondiv
. wmr_app { arkaplan : beyaz ; yükseklik : 100vh ; }
@
media ( min - genişlik : 768.11px ) { . inputArea { renk : siyah ; } }
Notlar ekleniyor
Bu bölümde, uygulamamıza not eklemek için omurga görevi görecek bir fonksiyon yazacağız, bunun için notlarımız için addNotebir ID alacak ve bunu uygulamamızın durumu olarak ayarlayacak bir fonksiyon başlatacağız:
const addNote = note_content => { Notlar . itme ({ id : Notes . uzunluk , not : note_content }); setcurrNote ( '' ); }
Yukarıdaki kodda, bir sabit başlatıldı addNoteOur alır Notesve doğal JavaScript dizi yöntem kullanılarak itme yeni bir not eklemek için bir kimlik ve not parametresinde alır, ve uygulamada mevcut durumu olarak ayarlayın. Push yöntemi, not dizimize yeni bir not ekler ve ardından dizinin yeni bir uzunluğunu döndürür. Ardından, uygulamamızdan notları silmek için bir işlev yazacağız.
Notları silme ve okuma
Burada, uygulamamıza eklediğimiz notları silmek için bir işlev yazacağız, bir notun diziden kaldırmak istediğimiz nota eşit olup olmadığını kontrol etmek için yerel JavaScript yöntemini kullanacağız , ardından yeni notları geri döndüreceğiz. dizide, şöyle:.filteridid
const deleteNote = note_idx => { const notes = Notlar . filtre ( not => not . id ! == not_kimliği ); setNotes ( notlar ); }
Ardından, notlarımızı eklenir eklenmez görüntülemek için bir işlev yazacağız, bu işlev ayrıca not listemize eklenir eklenmez her nota otomatik olarak bir silme simgesi ekleyecektir:
const extractNotes = () => ( Object . values ( Notes ). map ( note => ( < li key = { note . id } class = { styles . noteItem } > < span class = { styles . deleteIcon } onClick = { e => deleteNote ( not . id
) }> < FaTrash size = { 20 } color = { " red " } /> </ span > { not . note } </ li > ) )
Kod bloğu olarak, bir işlev başlatıldı extractNotesile sağlanan aynı şekilde bizim dizi değerlerini verir yöntemi. Ardından, bir silme düğmesi olan bir geri dönerek eşleme yapıyoruz ve sonra döndürülen notu görüntülüyoruz.object.valuesli
Bunu tamamlamak için liste öğemiz ve sil simgemiz için stiller ekleyelim:
. NoteItem { dolgu : 16px ; kenarlık - yarıçap : 3px ; arka plan - renk : # f2f9fb ; kutu - gölge : 1px 1px 3px 1px #efefef ; yazı tipi - boyut : 20px ; maks - genişlik : 400 piksel ; kenar boşluğu : 10px otomatik ; } . deleteIcon { padding : 14px
; arkaplan - renk : #eee ; kenarlık - yarıçap : 3px ; kenar boşluğu - sağ : 20px ; }
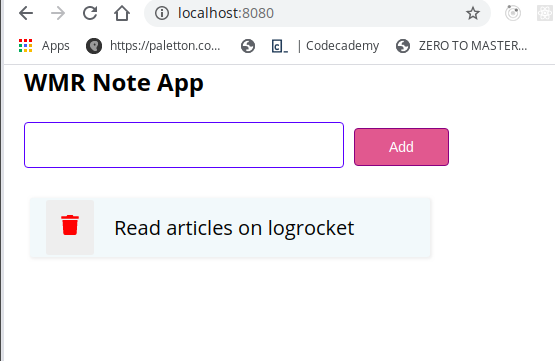
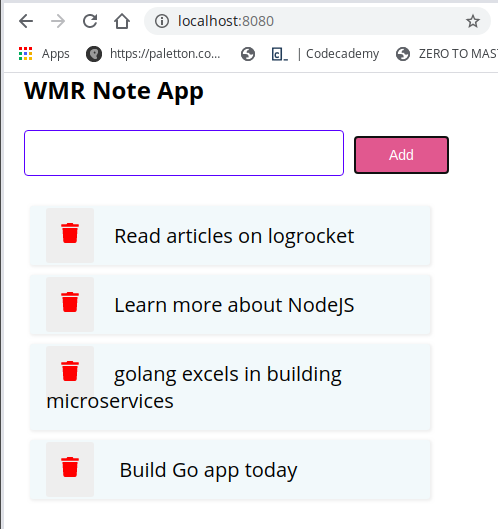
Bunu doğru bir şekilde yaptıysak, uygulamamız şunun gibi görünmelidir:

Kapanış notları uygulaması
Başvurumuzu bitirmek için, uygulamamızı oluşturan son bileşeni bitirelim, burada giriş alanımızı bitirip uygulamamıza not eklemek için bir düğme ekleyeceğiz ve ardından eklediğimiz notları oluşturacağız:
return ( < section class = { styles . wmr_app } > < h1 > WMR Note Uygulaması </ h1 > < div class = { styles . inputArea } > < input class = { styles . inputField } type = "text" value = { currNote } onChange = { e =>
setcurrNote ( ör . currentTarget . değer ) } onKeyUp = { e => e . key == 'Enter' ? addNote ( currNote ) : null } /> < düğme sınıfı = { stiller . button } onClick = { () => addNote ( currNote ) }> Ekle </ button > </
div > < div class = { stiller . notes_list_wrapper } > < ul class = { stiller . unstyled_list } > {extractNotes()} </ ul > </ div > </ section > )}
Yukarıdaki kod bloğunda, onChangemevcut notumuzu girdi alanımızın değerine ayarlayan bir olayı alan bir girdi alanı döndürüyoruz . Ayrıca notlarımıza girdi alanımızın değerini katan bir keypressetkinlik ekledik on key up.
Daha sonra notlarımızı uygulamamıza girmek için bir buton ekledik, bundan sonra eklenen notları oluşturduk. Başvurumuzu tamamlamak için CSS özelliklerini ekleyelim ve ardından son uygulamamızın görüntüsünü gösterelim:
. unstyled_list { liste - stil : yok ; dolgu : 0 ; }
. notes_list_wrapper { border - radius : 5px ; dolgu : 6px ; maks - genişlik : 400 piksel ; } . düğme { yazı tipi - boyut : 14px ; sınır : 1px düz mor ; arkaplan - renk : palevioletred ; renk : beyaz ; kenarlık - yarıçap : 4px ; dolgu malzemesi
: 10px 34px ; kenar boşluğu : 10px ; } . düğme : { border : 1px kesintisiz mor üzerine gelin ; arka plan - renk : mor ; } @ media ( min - genişlik : 768.11px ) { . inputField { border : 1px kesintisiz mavi ; dolgu : 10px ; yazı tipi - boyut :
21px ; kenarlık - yarıçap : 4px ; } . inputField : hover , . inputField : odak { anahat : yok ! önemli ; kutu - gölge : yok ! önemli ; sınır : 1px düz yeşil ; } }
Son başvurumuz şunun gibi görünmelidir:

Sonuç
Bu yazıda, WMR, özellikleri ve bir not uygulaması oluşturmak için WMR’nin nasıl kullanılacağını öğrendik, ayrıca uygulamamıza stil eklemek için nasıl kullanılacağını da gördük . Bu makalede kullanılan kod GitHub’da bulunabilir .module.css
LogRocket : Web uygulamalarınız için tam görünürlük

LogRocket , sorunları kendi tarayıcınızda oluşuyormuş gibi yeniden oynatmanıza olanak tanıyan bir ön uç uygulama izleme çözümüdür. LogRocket, hataların neden oluştuğunu tahmin etmek veya kullanıcılardan ekran görüntüleri ve günlük dökümleri istemek yerine, neyin yanlış gittiğini hızlı bir şekilde anlamak için oturumu yeniden oynatmanıza olanak tanır. Çerçeveden bağımsız olarak herhangi bir uygulamayla mükemmel çalışır ve Redux, Vuex ve @ ngrx / store’dan ek içerik kaydetmek için eklentilere sahiptir.
LogRocket, Redux eylemlerini ve durumunu günlüğe kaydetmenin yanı sıra konsol günlüklerini, JavaScript hatalarını, yığın izlerini, ağ isteklerini / yanıtlarını üstbilgiler + gövdelerle, tarayıcı meta verilerini ve özel günlükleri kaydeder. Ayrıca, DOM’yi HTML ve CSS’yi sayfaya kaydederek en karmaşık tek sayfalı uygulamaların bile piksel açısından mükemmel videolarını yeniden oluşturacak şekilde çalıştırır.
Makalenin orjinal kaynağı için tıklayınız.