Hemen Kaldırmanız Gereken 7 Gereksiz VSCode Uzantısı
Yüklediğiniz VSCode uzantılarının sayısı, düzenleyiciyi yavaş ve aç bulmanızın ana nedenlerinden biridir çünkü eklenen her yeni uzantı, uygulamanın bellek ve CPU kullanımını artırır. Bu kaynak tüketimini en aza indirmek ve ayrıca uzantıların birbiriyle veya yerel işlevlerle çakışma olasılığını azaltmak için bu sayıyı mümkün olduğunca düşük tutmak önemlidir.
Marketplace’te, VSCode’un zaten yerleşik olarak sahip olduğu işlevselliği sağlayan önemli sayıda uzantı vardır. Tipik olarak, özelliğin henüz ekleneceği bir zamanda geliştirildiler, ancak artık durum böyle olmadığından, artık büyük ölçüde gereksiz eklemeler ve bazıları bu nedenle kullanımdan kaldırıldı.
Aşağıda, bu entegre VSCode özelliklerinin ve bunları sağlayan uzantıların bir listesini ele alıyoruz. Artık vazgeçilebilir olan bu uzantıları kaldırmak, düzenleyicinizin performansını ve verimliliğini artıracaktır.
Bu özelliklerin davranışını kontrol eden ayarları listeleyeceğiz. Ayarları nasıl değiştireceğinizi bilmiyorsanız, bu kılavuz yardımcı olacaktır.
İlgili: Web Geliştirme için Olması Gereken 10 VSCode Uzantısı
1. HTML etiketlerinin otomatik kapanması
Yeni bir HTML etiketi eklediğinizde, bu özellik ilgili kapanış etiketini otomatik olarak ekler.

divotomatik olarak eklenir.Uzantılar
Bu uzantılar, otomatik kapatma özelliğini VSCode’a ekler:
- Etiketi Otomatik Kapat (8,6 milyon indirme): “Visual Studio IDE veya Sublime Text ile aynı şekilde HTML/XML kapatma etiketini otomatik olarak ekle”.
- HTML/XML Etiketini Kapat (284K indirme): “Son açılan HTML/XML etiketini hızlıca kapat”.
Özellik
Bu ayarlar, VSCode’da etiketlerin otomatik kapanmasını etkinleştirir/devre dışı bırakır:
HTML: Auto Closing Tags: “HTML etiketlerinin otomatik kapanmasını etkinleştir/devre dışı bırak”.trueVarsayılan olarak öyledir .JavaScript: Auto Closing Tags: “JSX etiketlerinin otomatik kapanmasını etkinleştir/devre dışı bırak”.trueVarsayılan olarak öyledir .TypeScript: Auto Closing Tags: “JSX etiketlerinin otomatik kapanmasını etkinleştir/devre dışı bırak”.trueVarsayılan olarak öyledir .

settings.jsonEtkinleştirmek için aşağıdakileri dosyanıza ekleyin :
settings.json
{
"html.autoClosingTags" : true ,
"javascript.autoClosingTags" : true ,
"typescript.autoClosingTags" : true
}
Not: VSCode, dosyalar için yerel otomatik kapatma desteğine sahip değildir .vue. Vue Languages Features (Volar) uzantısını yükleyerek etkinleştirebilirsiniz .
2. Sondaki boşlukların otomatik olarak kırpılması
Otomatik kırpma özelliği, dosyanın tüm satırlarındaki boşlukları kaldırarak daha tutarlı biçimlendirme sağlar.
Uzantılar
Uzantılar, bir dosyanın sonundaki boşlukları kırpmanıza izin verir:
- Sondaki Boşluklar (1,2 milyon indirme): “Sondaki boşlukları vurgulayın ve bir anda silin!”.
- Otomatik Kırpma (27,5 bin indirme): “Kod satırlarını düzenledikten, sondaki sözcükleri sildikten vb. Bu uzantı, bir imlecin etkin olduğu satır numaralarını izler ve artık etkin bir imleçleri kalmadığında bu satırlardaki sondaki sekmeleri ve boşlukları kaldırır”.
Özellik
VSCode, bir dosyadan sondaki boşlukları otomatik olarak kaldırabilen yerleşik bir ayara sahiptir. Bir komut veya vurgulama gerektirmek yerine, kaydedildiğinde dosyayı otomatik olarak kırpar ve artık düşünmenize gerek olmayan bir arka plan işlemi haline getirir.

İşte ayar:
Files: Trim Trailing Whitespace: “Etkinleştirildiğinde, bir dosyayı kaydederken sondaki boşlukları kırpar”. Varsayılan olarakfalse.

settings.jsonOtomatik kırpmayı etkinleştirmek için bunu dosyanıza ekleyin :
settings.json
{
"files.trimTrailingWhitespace" : doğru ,
}
CommonMark belirtiminde belirtildiği gibi, çıktıda kesin bir satır sonu oluşturmak için bir satırın sonuna iki veya daha fazla boşluk koymanız gerektiğinden, Markdown dosyaları için bu ayarı kapatmak isteyebilirsiniz . Bunu yapmak için bunu dosyanıza ekleyin .settings.json
settings.json
{
"[markdown]" : {
"files.trimTrailingWhitespace" : false
}
}
\Alternatif olarak, sert bir satır sonu oluşturmak için boşluklar yerine ters eğik çizgi ( ) kullanabilirsiniz .
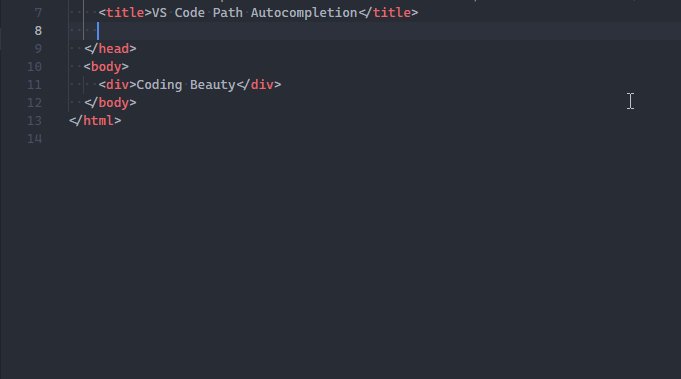
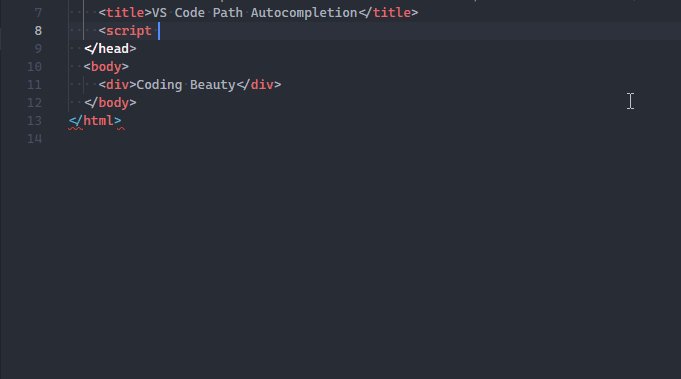
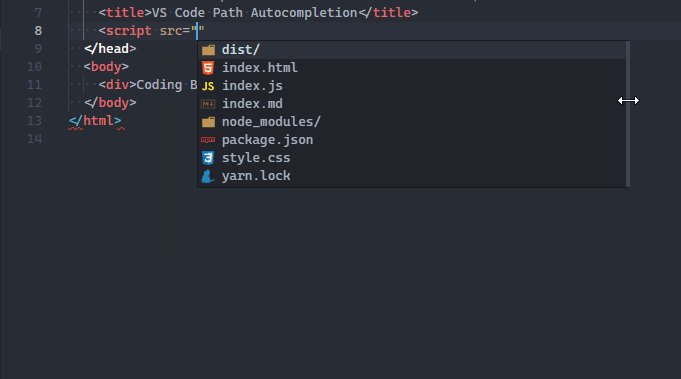
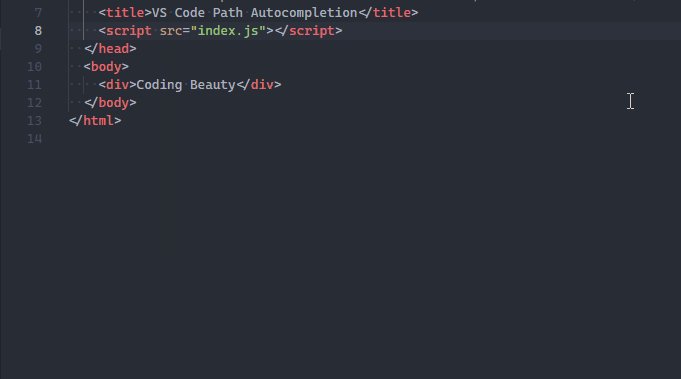
3. Yol otomatik tamamlama
Yol otomatik tamamlama özelliği, bir modülü içe aktarırken veya HTML’de bir kaynağı bağlarken seçim yapabileceğiniz projenizdeki dosyaların bir listesini sağlar.
Uzantılar
Bu uzantılar, yol otomatik tamamlama özelliğini VSCode’a ekler:
- Path IntelliSense (8,5 milyon indirme): “Dosya adlarını otomatik olarak tamamlayan Visual Studio Code Plugin”.
- Yol Otomatik Tamamlama (1,2 milyon indirme): “Web için Visual Studio Code ve VS Code için yol tamamlama sağlar”.
Özellik
VS Code zaten yerel yol otomatik tamamlama özelliğine sahiptir. İçe aktarılacak bir dosya adı yazmak üzereyken (genellikle açılış alıntısı yazıldığında), projedeki dosyaların bir listesi önerilecek ve bunlardan birini seçmek otomatik olarak dosya adını ekleyecektir.

4. Ayarlar Senkronizasyonu
Cihazlar arası senkronizasyon desteği VSCode’a eklendiğinden beri, bunun için artık üçüncü taraf uzantılara başvurmak zorunda değiliz.
Uzantılar
Bu, VSCode ayarlarını senkronize etmek için açık ara en popüler uzantıdır:
- Ayarlar Senkronizasyonu (3,5 milyon indirme): “GitHub Gist’i Kullanarak Ayarları, Parçacıkları, Temaları, Dosya Simgelerini, Başlatma, Tuş Bağlamaları, Çalışma Alanlarını ve Uzantıları Birden Çok Makinede Eşitleyin”.
Özellik
Yerleşik Ayarlar Senkronizasyonu özelliği hakkında her şeyi buradan okuyabilirsiniz .
Ayarlar Kullanıcı Arayüzünde gösterilen Ayar Senkronizasyonu seçenekleri şunlardır.

Ayar verilerini bir Microsoft veya GitHub hesabına bağlayabilir ve hangi ayarların kaydedileceğini özelleştirebilirsiniz.

5. HTML ve CSS için Parçacıklar
Bu uzantılar, kolayca hatırlayabileceğiniz kısaltmalar kullanarak yaygın HTML ve CSS parçacıkları ekleyerek zamandan tasarruf etmenize yardımcı olur.
Uzantılar
Bu uzantılar, VSCode’a uygun HTML ve/veya CSS parçacıkları getirir:
- HTML Parçacıkları (8,7 milyon indirme): “HTML5 parçacıkları dahil tam HTML etiketleri”.
- HTML Boilerplate (1,9 milyon indirme): “Temel bir HTML5 standart kod parçacığı oluşturucu”.
- CSS Parçacıkları (105K indirme): “CSS için kısa metin parçacıkları”.
Özellik
Emmet, bu uzantılar gibi HTML ve CSS parçacıkları sağlayan yerleşik bir VSCode özelliğidir. Resmi VSCode Emmet kılavuzunda belirtildiği gibi html, haml, pug, slim, jsx, , , , ve dosyalarda xmlvarsayılan olarak etkindir .xslcssscsssasslessstylus
Bir Emmet kısaltması yazmaya başladığınızda, otomatik tamamlama seçenekleriyle birlikte bir öneri açılır. Ayrıca, VSCode’un öneri belgeleri açılır penceresine (açıksa) yazarken genişletmenin bir önizlemesini de göreceksiniz.

Demoda gördüğünüz gibi, bu:
ol> li*3>p.rule$
şu şekilde genişletildi:
< ol >
< li >
< p sınıfı = "kural1" > r </ p >
</ li >
< li >
< p sınıfı = "kural2" > </ p >
</ li >
< li >
< p sınıfı = " kural3" > </ p >
</ li >
</ ol >
Kısaltmaların CSS seçicilere ne kadar benzediğine dikkat edin. Bu tasarım gereğidir; resmi web sitesinde belirtildiği gibi , Emmet sözdizimi CSS seçicilerinden esinlenmiştir.
6. Parantez çifti renklendirmesi
Parantez çifti renklendirme, parantezleri sıralarına göre farklı şekilde renklendiren popüler bir sözdizimi vurgulama özelliğidir. Kapsamı belirlemeyi kolaylaştırır ve tek deyimli fonksiyon bileşimi gibi çok sayıda parantez içeren ifadelerin yazılmasına yardımcı olur .

Uzantılar
VSCode onu yerleşik hale getirene kadar, bu uzantılar özelliğin düzenleyicide etkinleştirilmesine yardımcı oldu:
- Bracket Pair Colorizer 2 (5,4 milyon indirme): “Eşleşen parantezleri renklendirmek için özelleştirilebilir bir uzantı”. Artık kullanımdan kaldırıldı.
- Rainbow Brackets : (1,9 milyon indirme): “VS Code için bir gökkuşağı parantez uzantısı”.
Özellik
Parantez çifti renklendirmeye yönelik talebi ve özelliğin bir uzantı olarak eklenmesiyle ilgili performans sorunlarını gördükten sonra VSCode ekibi, özelliği düzenleyiciye entegre etmeye karar verdi. Bu blogda, yerel parantez çifti renklendirme özelliğinin Bracket Pair Colorizer 2’den 10.000 kat daha hızlı olduğunu söylüyorlar.
Parantez çifti renklendirmesini etkinleştirme/devre dışı bırakma ayarı buradadır.
Editor > Bracket Pair Colorization: “Parantez çifti renklendirmenin etkinleştirilip etkinleştirilmediğini kontrol eder”. Varsayılan olarak, buradatruedurumun böyle olup olmayacağı konusunda bazı tartışmalar oldu .

Aşağıdakileri ekleyerek bunu etkinleştirebilirsiniz.settings.json
settings.json
{
"editor.bracketPairColorization.enabled" : true
}
Ardışık yuvalama seviyeleri için kullanılabilecek maksimum 6 renk vardır. Her temanın maksimum değeri olmasına rağmen. Örneğin, Drakula temasının varsayılan olarak 6 rengi vardır, ancak One Dark Pro temasının yalnızca 3 rengi vardır.

Bununla birlikte, ayarla herhangi bir tema için parantez renklerini özelleştirebilirsiniz workbench.colorCustomizations.
"workbench.colorCustomizations" : {
"[One Dark Pro]" : {
"editorBracketHighlight.foreground1" : "#e78009" ,
"editorBracketHighlight.foreground2" : "#22990a" ,
"editorBracketHighlight.foreground3" : "#1411c4" ,
" editorBracketHighlight.foreground4" : "#ddcf11" ,
"editorBracketHighlight.foreground5" : "#9c15c5" ,
"editorBracketHighlight.foreground6" : "#ffffff" ,
"editorBracketHighlight.beklenmedikBracket.foreground" : "#FF2C6D"
}
},
Temanın adını köşeli parantez ( [ ]) içinde belirtiyoruz, ardından ilgili özelliklere değerler atayıyoruz. Özellik , parantez editorBracketHighlight.foregroundNkümesinin rengini ayarlar Nthve maksimum değer 6’dır.
Şimdi bu, One Dark Pro için parantez çifti renklendirmesi olacak:

7. Modüllerin otomatik olarak içe aktarılması
Otomatik içe aktarma özelliğiyle, bir dosyada bir işleve, değişkene veya modülün başka bir üyesine başvurulduğu zaman, modül otomatik olarak dosyaya aktarılarak zamandan ve emekten tasarruf edilir.

Modül dosyaları taşınırsa özellik, bunların otomatik olarak güncellenmesine yardımcı olur.

Uzantılar
VSCode kullanıcıları için bu özelliği sağlayan en popüler uzantılardan bazıları şunlardır:
- Otomatik İçe Aktarma (2,7 milyon indirme): “Mevcut tüm içe aktarma işlemleri için otomatik olarak bulur, ayrıştırır ve kod eylemleri ve kod tamamlama sağlar. TypeScript ve TSX ile çalışır”.
- Move TS (606 bin indirme): “yazılı metin dosyalarını ve klasörlerini taşımak ve çalışma alanınızdaki ilgili içe aktarmaları güncellemek için uzantı”.
Özellik
Aşağıdaki ayarlarla VSCode’da otomatik içe aktarma modüllerini etkinleştirebilir veya devre dışı bırakabilirsiniz.
JavaScript > Suggest: Auto Imports: “Otomatik içe aktarma önerilerini etkinleştir/devre dışı bırak”.trueVarsayılan olarak öyledir .TypeScript > Suggest: Auto Imports: “Otomatik içe aktarma önerilerini etkinleştir/devre dışı bırak”.trueVarsayılan olarak öyledir .JavaScript > Update Imports on File Move: “VS Code’da bir dosyayı yeniden adlandırdığınızda veya taşıdığınızda içe aktarma yollarının otomatik olarak güncellenmesini etkinleştirin/devre dışı bırakın”. Varsayılan değerprompt, yani size taşınan dosyanın içe aktarılanlarını güncellemek isteyip istemediğinizi soran bir iletişim kutusu gösterilir. Olarak ayarlamak,alwaysiletişim kutusunun atlanmasına neden olur veneverözelliği tamamen kapatır.TypeScript > Update Imports on File Move: “VS Code’da bir dosyayı yeniden adlandırdığınızda veya taşıdığınızda içe aktarma yollarının otomatik olarak güncellenmesini etkinleştirin/devre dışı bırakın”.promptÖnceki ayar gibi ,always, ve gibi olası değerlere sahiptirneverve varsayılan değerdirprompt.

Bu ayarları şu özelliklerle kontrol edebilirsiniz settings.json:
{
"javascript.suggest.autoImports" : true ,
"typescript.suggest.autoImports" : true ,
"javascript.updateImportsOnFileMove.enabled" : "prompt" ,
"typescript.updateImportsOnFileMove.enabled" : "prompt"
}
Dosya kaydedildiğinde içe aktarma işlemlerinizin organize edilmesini istiyorsanız bu ayarı da ekleyebilirsiniz.
"editor.codeActionsOnSave" : {
"source.organizeImports" : true
}
Bu, kullanılmayan içe aktarma deyimlerini kaldıracak ve içe aktarma deyimlerini mutlak yollar en üstte olacak şekilde düzenleyerek kodunuzu temizlemek için uygulamalı bir yol sağlayacaktır.
Çözüm
Bu uzantılar geçmişte çok önemli bir amaca hizmet etmiş olabilir, ancak sağladıkları işlevlerin çoğu yerleşik VSCode özellikleri olarak eklendiğinden, artık çoğunlukla değil. Şişkinliği azaltmak ve Visual Studio Code’un verimliliğini artırmak için bunları kaldırın.
Makalenin orjinal kaynağını bu linkten okuyabilirsiniz.